Discord Streamkit Overlayのフォントサイズとアバターがいつの間にか変わった?
16日ごろにDiscord Streamkit Overlayの出力ソースが変わったらしく、ベースのコード自体のclass名等を調節しないと動かなくなりました。このページで解説しているのは以前の仕様ですのでご注意ください。
2022年12月24日追記:
新仕様対応コードの解説記事を書いたので、あわせてご覧ください。
【2022年12月仕様変更対応コード】Discordの立ち絵アニメーションOBSカスタムCSS解説
2022年10月18日現在、Discord Streamkit Overlayで出力されるURLのパラメータ表記のままで正常にスタイルが反映されるようになったことを確認しました。いつ対応されたのかは不明ですが、少なくとも6月に確認したときはまだ症状が変わっていなかったので、結構長いこと放置されていましたね…。でも対応してもらえてよかった!
いつもDiscord Streamkit Overlayを設定してAmongUsのプレイ動画をOBSで録画してるのですが、久しぶりにプレイしたら、なんだかDiscord Streamkit Overlayの表示がおかしい…
フォントサイズがやたら小さくて、アバターのサイズも変わっている。
原因の説明とカスタムCSSでの応急処置方法を教えます。
こういう記事をぜんぶ書き終わった後にいきなりの思いつきであっさり解決してしまうあるある、発動しました。
URLのパラメータの方に問題あるんじゃね?って思って調べたら案の定でした。
- text_size=14の後ろに「px」をつける
- small_avatars=trueを「True」にする
で解決します。
そのほか、名前を非表示にしたいのにできない場合は
- hide_names=trueを「True」にする
みたいな感じで、true/falseの値は先頭を大文字にすると解決します。
結論、設定画面で吐き出されるURLが間違ってるのが原因。
HTML/CSSのコード側じゃなくてURL側の原因ということですね。
ただ正直なところ、値に「px」って単位がついてたりとか「True」とかってあたりが気持ち悪く感じるので、こうなってしまってるのは不測の事態であって、やっぱりあとで修正されるんじゃないかな?とも思いました。
その場合、このURLを使ってると逆にまた修正された際に動かなくなってしまうので、どっちにしろ今回修正したカスタムCSSはそのまま使えますし、パラメータに影響されずにデザインできるので、CSSの方で対応しておいて損はないかと思います。本体が直ったらあとでカスタムCSS消せばいいしね。
問題が生じるケースとその原因
私の場合、基本的にはデフォルトのデザインを流用したまま、以前紹介したカスタムCSSでクルーアイコンを追加してアニメーションにしています。
が、このDiscordStreamkitOverlayが提供しているデフォルトのCSS表示に不具合が発生しているようです。(2022年1月8日現在)
今回の問題は、小さいアバターを選択したり、フォントサイズを変更しても、それが反映されないという不具合です。大元のスタイルが変わっていないため、そこに自分で書いたカスタムCSSをあてても崩れたままになってしまいます。
画像で具体的に見てみましょう。
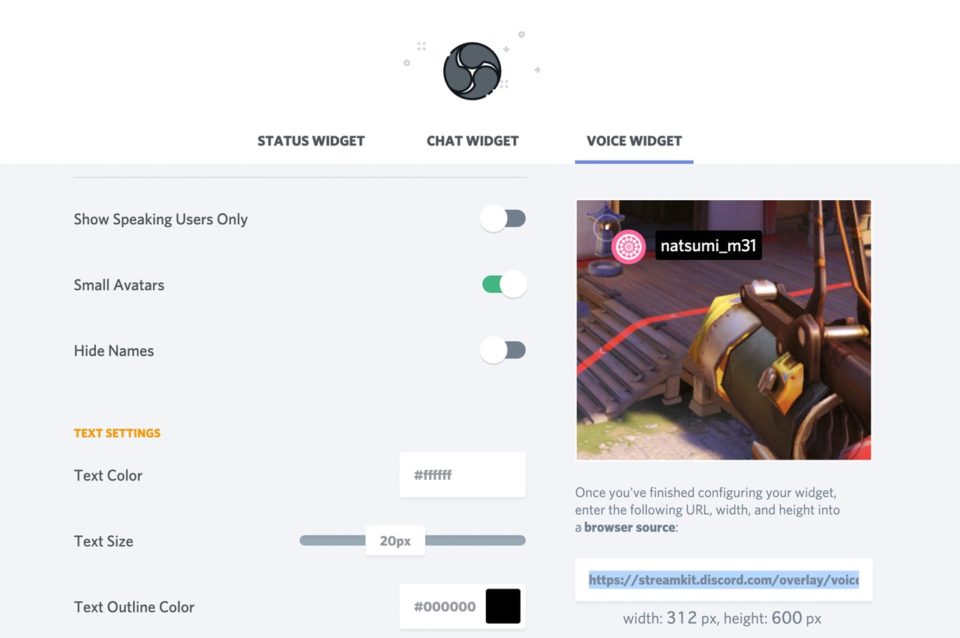
まず、DiscordStreamkitOverlayのページで、OBS用に作成した設定です。

ここでは「小さいアバター」で「フォントサイズ20px」としています。
右側のプレビュー表示もしっかりと反映されています。
次に、この生成されたURLをブラウザで開きます。
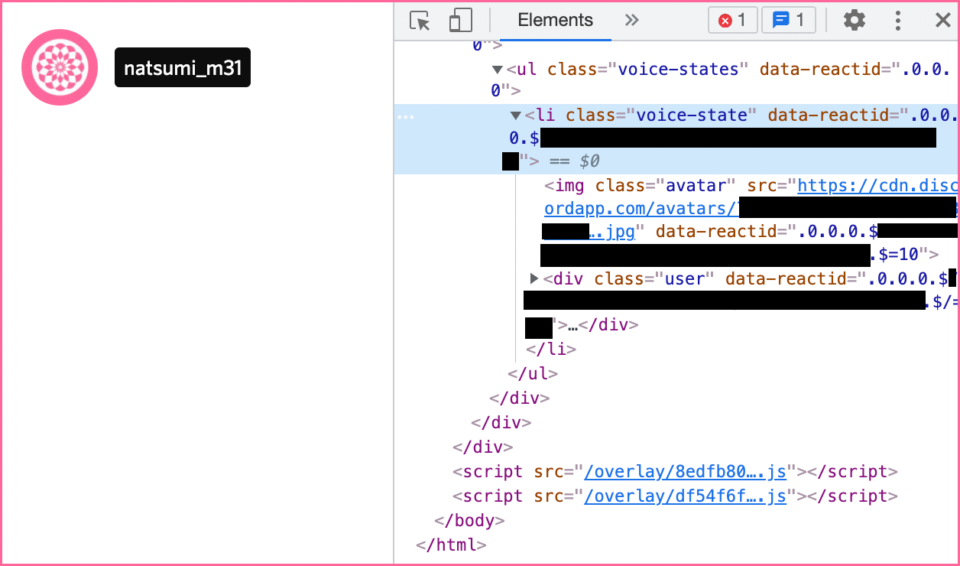
すると、デフォルトのアバターサイズとデフォルトのフォントサイズ14pxの状態のスタイルで表示されます。

OBSのソースで読み込んでいるブラウザの中身は、こちらのソースを読んでいるので、崩れた表示になってしまうわけです。
ではなぜプレビュー表示と実際のソースが異なるのでしょうか?
ブラウザの検証ツールで実際のコードを見てみます。
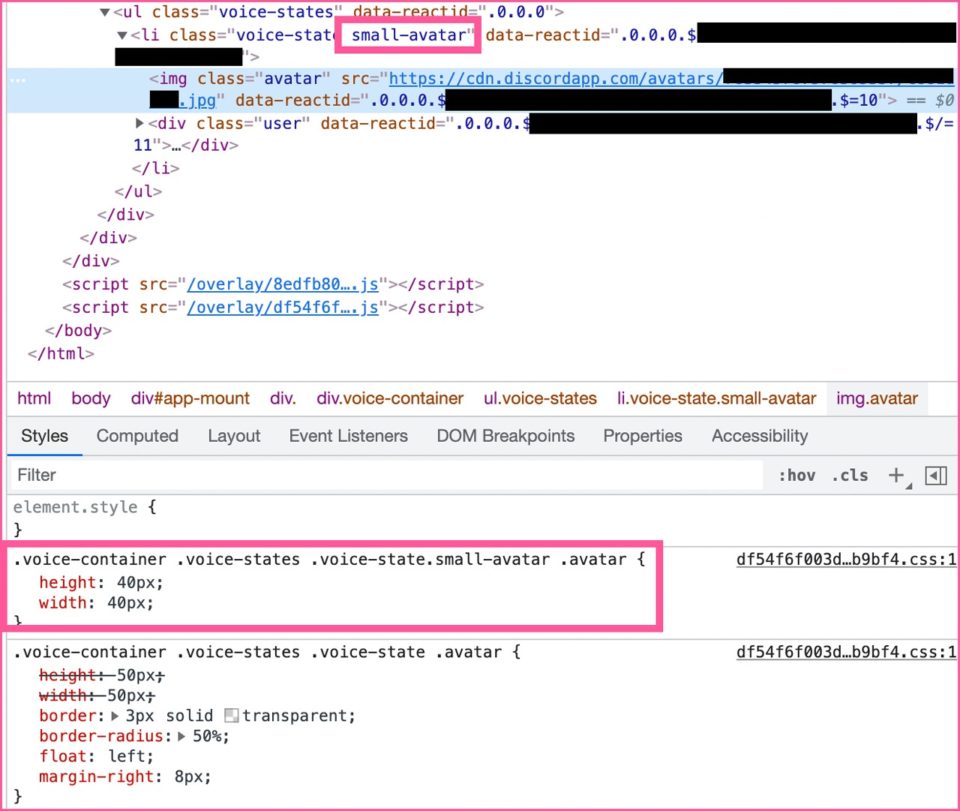
アバター
プレビュー表示はiframe要素でコードを表示していますが、
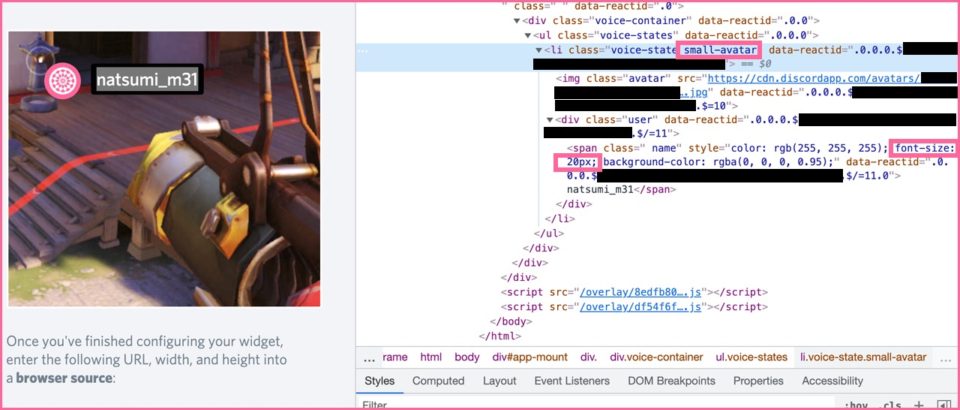
ここでは1ユーザーごとの単位になっている親li要素に「small-avatar」というclassが付与されています。
small-avatarがついているliの子要素である、「avatar」というclassがついたimg要素は、サイズが小さくなるようにCSSが設計されています。

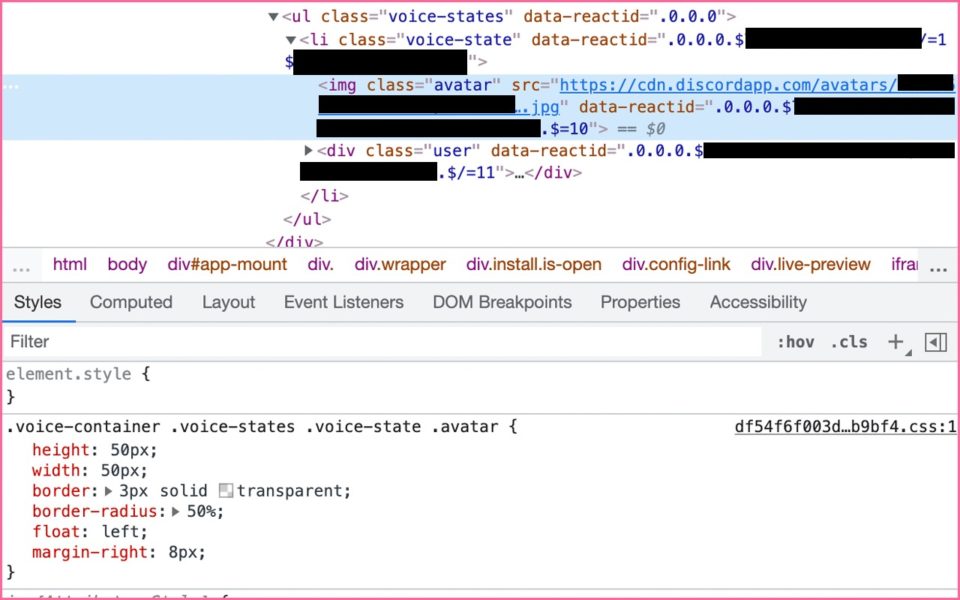
しかし、実際にソースとなるURLの方を開いて確認してみると、small-avatarクラスが付与されていません。これではアバターのimg要素はデフォルトサイズのままになってしまいます。


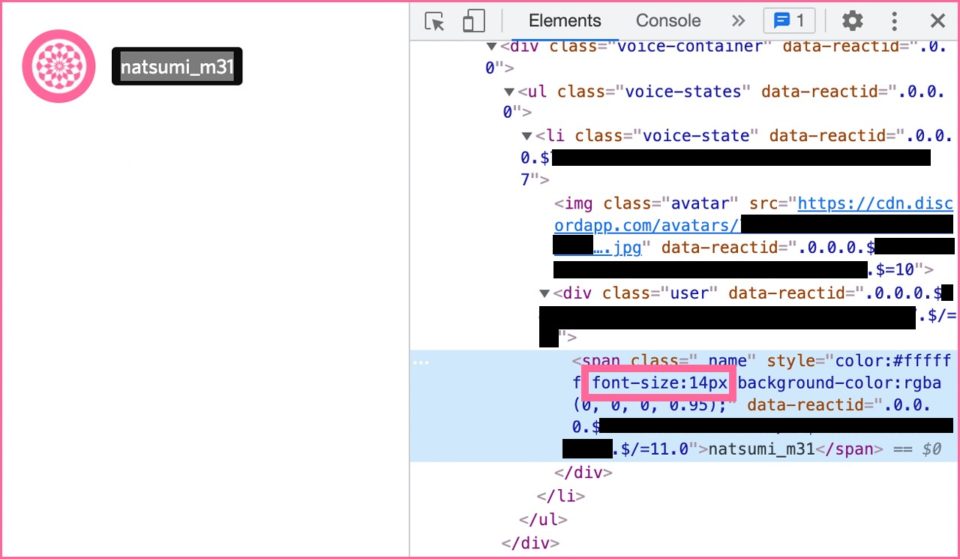
フォントサイズ
同様にフォントサイズについて見ていきます。
まずアバターとは異なり、アカウント名を表示している「name」というclassのついたspan要素にstyle属性で直接フォントサイズが指定されています。
そして実際のソースの方を見てみると、font-size: 14px;となっており、デフォルトのままです。

不具合対応を待つしかないのか?
私はspeaking状態の時のアニメーションを自分で組んでいるため、例に出したAmongUs動画の時点ではサイズがおかしいだけでアクションやカラーの変更は問題なく動いていました。
すでにフィードバックも出されているようなのでそのうち対応してくれると信じています。
すべてのプロパティについて調査はしていませんが、フィードバックの内容を読んだ感じだとおそらく、DiscordStreamkitOverlayの設定でカラーを指定している人はカラーも反映されないのかもしれません。
speaking状態であることの判定とclass付与は行われているようなので、スタイルに関連する部分のHTMLのレンダリングだけがうまくいっていないのでしょうか?
これはあきらかにシステム上の不具合のため、おそらく時間が立てば修正されると思います。
とはいえ、もとのスタイルのままだとバランスが悪い、一時的にでもいいから対策をしたい、という声もあるかと思います。(私も見た目が嫌で直したかったので)
そういうわけでカスタムCSSに、本来DiscordStreamkitOverlay側で設定されているはずのカスタマイズ設定部分のCSSを書き加えていきます。
OBSのカスタムCSSで応急処置をする方法
アバター
まずはアバターです。
OBS側からHTMLを操作して親li要素にsmall-avatarのclassを追記することはできません。そこで、img要素に直接スタイルをあてる必要があります。
ブラウザの検証ツールで、親liにsmall-avatarのclassを追加して、img.avatarがどうなるか調べてみると、どうやら小さいアバターの場合は直径が40pxのようです。

とりあえずこのサイズを指定したいと思います。
.voice-container .voice-states .voice-state .avatar {
width: 40px;
height: 40px;
margin: 4px;
}
DiscordStreamkitOverlayの本体側で読み込まれているCSSより詳細度の低いセレクタだと上書きすることができませんので、同じ詳細度のセレクタで指定します。
セレクタの詳細度については、だいぶ古くなりましたがこちらの記事も参考にしてみてください。
また、もっといろいろカスタマイズしていてアバターを別の画像に置き換えている人や、名前を非表示にしている人などもいると思います。
他の要素とのバランスなどはそれぞれ求めるものが違うと思うので、marginについては自分の好きなバランスで調整してください。
サイズについても絶対に40pxじゃないといけないわけじゃないので、適宜変更してください。
フォントサイズ
次にアカウント名のフォントサイズを書き換えます。
ここで重要なのは先ほど出てきたセレクタの詳細度の話です。
HTML側の要素に直接style属性で書かれたプロパティを上回る詳細度をCSS側で書くことは不可能です。また、アバターのときと同様で、HTML自体を直接書き換えることも、OBSにはできません。
そこでどうするかというと、古から陰で蔓延る禁断の魔術、「!important」を使います。
くっ…この技だけは…できることなら使いたくなかったんだがな…
.user .name {
font-size: 20px!important;
}
こんな感じで、セミコロンの前に入れることで、強制的にこの指示を優先させる!ということが可能です。
これ使いだすとマジであとでカオスになるので本当に今回みたいなどうしようもないときだけ使うようにしてくdいややっぱ使わないでください。公式が不具合対応するまで待った方がいい…もうやめて!webデザイナーのライフはゼロよ!
まとめ
今回は突発的な不具合対応でしたが、今後も同様の状況になることがあるかもしれません。一度書いたカスタムCSSをそのまま永遠に使い続けられる可能性よりも、都度このように対応が求められる可能性のほうが高いです。
元のコードがどうなっているのかを調べてカスタムCSSで上書きする、というやり方さえ覚えてしまえば、また何かあったときに自分で対応できるようになると思います。
以前の記事でもお伝えしているとおり、Twitterやマシュマロでいただいたご質問については、できるだけ返しますが、必ずすべてにお返事できるわけではないのでご了承ください。
もちろんご質問以外でも、役に立ったよーっていう方はメッセージいただけたら喜びます。
