久しぶりに黒い画面こわいデザイナーの本領発揮です。
あまりにもなにもうまくいかなかった…
タイトルのとおりですが、Shopify CLIを導入するのに、すんなりいったケースといかなかったケースがあったので、いかなかったケースについて流れを残しておきます。
今回の目的と経緯
すんなりいったケースは仕事用のMBPで、そのときに調べた手順が良かったのか、それともよけいなものがあまり入っていなかったからなのか、わかりません。
すんなりいかなかったケースは2021年7月に購入したプライベート用のiMacです。
最終的にやりたいことは、ShopifyCLIを動かして、ローカルでデザイン・実装・ブラウザチェックをすることです。(仕事ではコードのGit管理もしてますが今回はとりあえず置いとく)
導入手順はこういった記事があって、日本語の記事もたくさんあるので、普通はそんなに困らないかと思います。
でまあ案の定といいますか、うまくいきませんでしたので、躓いたところをひとつずつ洗っていきます。
macなのでそもそもRubyはデフォルトで入っています。
さらに、以前使っていたmacからデータを移行しているので、過去にいろいろやったときの名残りで、Git、HomeBrew、Nodeなどもすでに入っています。
が、バージョンがめちゃくちゃ古いです。
当たり前ですが、ShopifyCLIのインストール要件を満たしていないとインストールできないので、まあアップデートすればいけるやろ、と軽く考えていましたが、これが地獄の始まりでした。
まずは各種ツールのアップデート

とりあえずバージョンが古いことを確認して、ダメもとでnpmコマンドでShopifyCLIのインストールを試みたりしました。
当然うまくいきません。
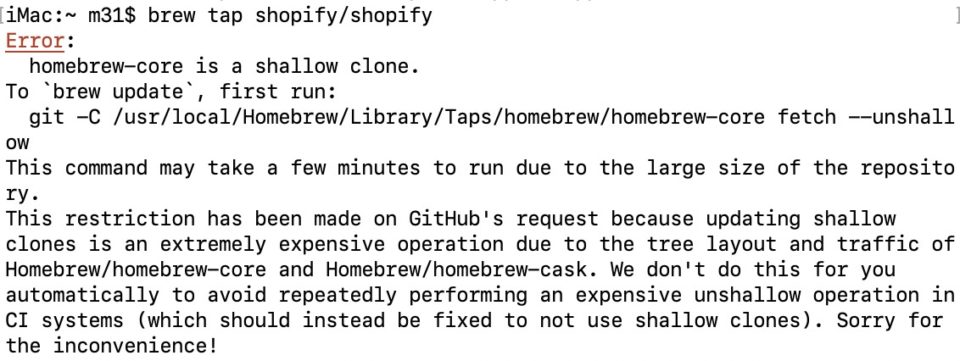
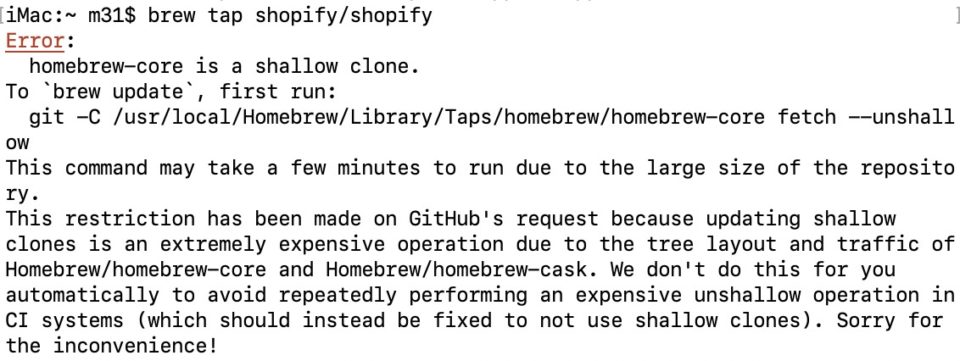
どうせだからHomeBrewのほうも試します。

やっぱだめですね。
ということでまずはHomeBrewをアップデートしました。
ここはとくに問題なく、アップデート完了です。
Rubyのアップデートで顔面から転ぶ
そしてRubyのバージョンも古かったのでアップデート…しようとしたら、BUILD FAILEDになり、「Inspect or clean up the working tree at 〜」のようなメッセージが出たので、このあたりの文言を検索してみました。
なんとなくそれっぽい記事を見つけて、なるほどパーミッションか、とか思いながらsudoをつけて実行してみました。
エンジニアさんはよくログを見てって言いますが、ログを見てわかる人はもともとベースの知識があるからわかるのであって、我々黒い画面怖い団メンバーは自分のログを見ても正直何がなんだかわかりゃしないので、とりえあずそれっぽいコマンドをコピペして叩くのです。この気持ちわかって。
ダメでした。
数撃ちゃいつか当たるんだからどんどん探していきましょう。
M1だからかなるほど!!
と思ってこちらを試しました。
RUBY_CFLAGS="-w" rbenv install 3.1.2ダメでした。
せっかくだからこのコマンドにsudoをつけて試してみたりしまたが、ダメでした。
とりあえずなんか動かない時はぜんぶsudoをつけてもう一度試してみます。
これは真似しちゃダメです。
なにもわからなかったころのなにげないsudoがいまのわたしをくるしめる
— なつみ (@natsumi_m31) February 25, 2023
今なぜsudoを使っちゃいけないのかわからない人も、数年後にわかる時がきます。
そもそもパーミッションのせいで古いバージョンが上書きできないみたいな感じなんだったら、ぜんぶ777にしたらええやん(ダメです)。
chmod -R 777 /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/lib/ruby/gems/2.6.0ダメでした。
なんなら、sudoつけてもダメでした。
このパーミッションを変えるためのパーミッションがない、みたいな感じです。
さらに救いを求めてさまようと…
こ、こ、これは…!!

さっきのエラーの中にあったやつじゃないですか!
shallow イズ 何
かなり有力そうな情報なので、さっそくやっておきます。
git -C /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core fetch --unshallowそれでも、かぶはぬけません。
M1 mac そのものの問題に向き合う
いったいこれまで、いくつの記事を見てきただろうか…
おおお!これか!?
たしかに私もIntelのMBPからデータ移行しているので、これと同様の状況かもしれない。
というわけでHomeBrewを一度アンインストールして、インストール。
インストール。
インストール…
「3、rbenvの初期設定」「4、設定ファイルにeval “$(rbenv init -)”を入力する」らへんが、む、むずかしい…
open ~/.bash_profile自分の環境だと.bash_profileと表示されたので、パスをそれにしたのですが、開かない。does not exist.
open ~/.bashrc念のためこっちも試したけど、開かない。does not exist.
そもそもそんなファイルないぞということ?
救世主現る
似たような手順を紹介している記事を探すと、もっと詳しく、もっと難しそうなものが出てきました。
なんかいっぱい書いてある…
しかし、最終的にはこの記事に助けられました。
いろいろ試行錯誤しつつですが、結局次の流れをすべてやって、ゴールに辿り着けました。
(本来不要だった手順もあるかもしれませんが)
echo 'export PATH="/opt/homebrew/bin:$PATH"' >> ~/.bash_profilesource ~/.bash_profilerbenv initecho 'eval "$(rbenv init - zsh)"' >> ~/.bash_profile参照記事の「環境変数の設定」のところを理解するまでがすっごくしんどくて、途中で諦めようかと思いました。
先に紹介した記事で出てきたオプションの「RUBY_CFLAGS=”-w”」「UBY_CONFIGURE_OPTS=–with-readline-dir=”$(brew –prefix readline)”」といった記述が目に入ったので、もしかしてこれを設定しないと動かないの?と思い、ならここまでやってみるかとモチベーションが復活しました。
ということでまずこれを自分のファイルに追加
echo 'export RUBY_CFLAGS="-w"' >> ~/.bash_profileそして設定を反映、と…
source ~/.bash_profileexport RUBY_CFLAGS="-w"ここまでで特にエラーもなく(ターミナルにはもう少し何か反応してほしいですけど)、一回インストールを試してみようかと、上記で設定したオプションつけてやってみました。
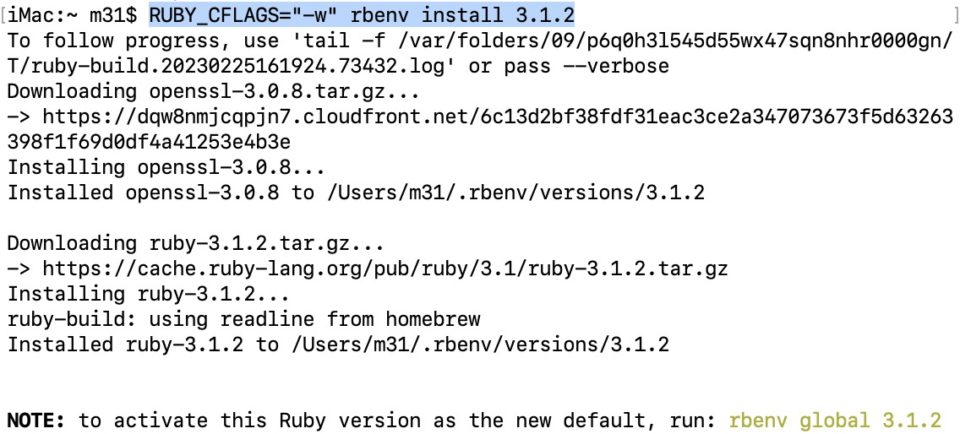
RUBY_CFLAGS="-w" rbenv install 3.1.2すると…

最後の行に、初めて見るメッセージが!!
しかも、エラーっぽくない、これは、このコマンドでアクティベートしろって…こと…?
もしかして、前に進むことができる…?
rbenv global 3.1.2叩いても何も起きません。
私知ってる。
ターミナル、うまくいってるとき、何も起きない。
気に入らないことがあるときだけ口うるさくあれもこれもダメなんだよって言ってくる。感じ悪い。
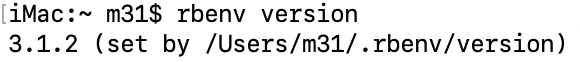
まあ問題なさそうなのでちょっとバージョン確認のコマンド打ってみるか。

やっっっっっっっっっっっっっったああああああああああああああああ
これでようやく本来の目的、ShopifyCLIのインストールができる!
NodeとGitのアップデート忘れてた
RubyまわりとHomeBrewで苦労しすぎて、まだほかのアップデートが終わってないことを忘れていました。
Nodeのアップデートはとくに何も起きなかったのですが、Gitで一瞬つまずきました。
git –versionでバージョン表示されるのに、brew upgrade gitしようとするとgit not installedになるのホラーなのよ
homebrewで管理してないってことか?もうなんの記憶もないぞ— なつみ (@natsumi_m31) February 25, 2023
バージョンの末尾に、(Apple Git-xxx)と付くのがMacにデフォルトで入っているGitとなります。
ということで、私はそもそもGitをインストールしていなかったようです。
GitやらGitBashやらなにやらを自分でインストールした記憶があったのは、2代前に使っていたWindowsのころのことで、macではデフォルトのGitで事足りていたんですね。知らんかった。
ShopifyCLIのインストールはできたのに
ということで諸々解決しましたので、いよいよShopifyCLIのインストール再挑戦です。
gem install shopify-cliで、無事インストール完了。
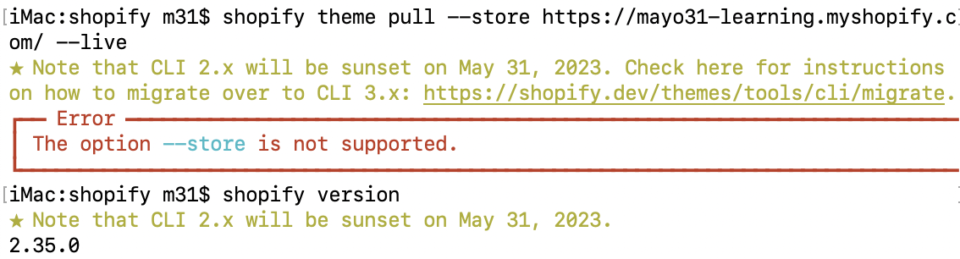
さ〜これでshopifyコマンドを叩けば…

あ、あれ…?
いつも使ってるコマンドが使えない?
え、バージョン2.35.0?
今インストールしたんだから最新版のはずだよね?
え、Gemの最新版、2系なの?
じゃあ、HomeBrewでやるか。
brew tap shopify/shopify
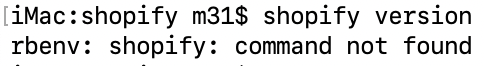
brew install shopify-cliそんで、shopifyコマンドを…

_人人人人人人人人人人人人人人人人人人人人人人人人人人人人_
> な゛ん゛で゛だ゛よ゛お゛お゛お゛お゛お゛!゛!゛!゛ <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^ ̄
うっ、うっ、ひぐっ、ううう(´;ω;`)
ありがとうございます(´;ω;`)
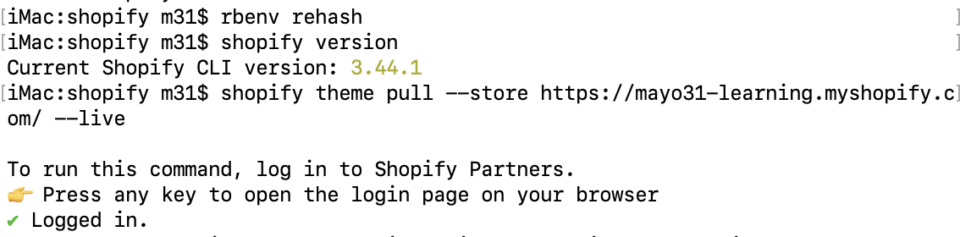
rbenv rebashこれでいけました!!!(´;ω;`)

そしてShopifyのストアをローカルで確認することに成功
すでにストアがあってDawnテーマを利用しているので、ライブテーマをそのままローカルのフォルダにダウンロードします。
初回はストアを指定する&今回の場合はライブテーマなので–liveオプションをつけます。
shopify theme pull --store https://mayo31-learning.myshopify.com/ --liveそしてローカルファイルの変更をウォッチしつつ、ブラウザも更新されるように–live-reloadで実行。
shopify theme dev --live-reload full-pageおつかれさまでした!!
感想
仕事用macのときもロゼッタ関連で少し調べ物をしないといけない部分もありましたが、ほぼほぼすんなりと環境が作れました。
それに対して今回のプライベート用macは、おのれの負の遺産に立ち向かわなければならず、かなりHP/MPが削られました。
今回紹介した参照記事は、実用したコマンドや情報を掲載していた記事に絞っていましたが、この5倍はいろんな記事をうろうろとさまよいました…
先人たちに感謝です。
