Monacaのスプラッシュ画像登録画面に、9patch形式で作るといいよ、と書いてあったので実践してみました。
きゅうぱっちって読んじゃうけど、きっとナインパッチなんだろうな。
きゅうぱっちのほうがかわいいのに。
なぜスプラッシュ画像を用意することになったかという経緯はこれ。
Monacaでスプラッシュ画像を消す方法(がうまくいかなかった話)
麻雀点数計算アプリsuzumeは、iOS版のアプリ公開のハードルが高すぎて(;´Д`)現在Android版アプリのみストアにあがっている状態です。
で、どうやらAndroidアプリにはスプラッシュという概念はないらしいのですが、上記記事の事情でスプラッシュ画像を設定しました。
9patch画像はどういうときに使えるのか?
モバイル端末は解像度も表示領域もそれぞれいろんな種類があって、すべての解像度に合わせた画像を用意するのは大変です。
そこで、9patch形式のpng画像をひとつ用意して、端末の縦横サイズに合わせて背景だけ引き伸ばす、という方法をとります。
9patch画像の作成手順
例として、suzumeのシンボルマークを用意しました。
わかりにくいですが、実寸はこれです。
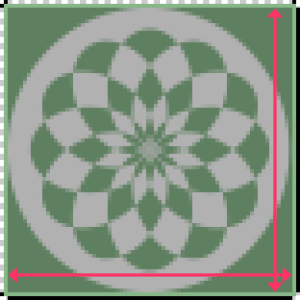
マークの周囲に引き伸ばす背景用として、1pxの領域を確保しています。
シンボル部分は固定で、この緑色部分をずずーっと引き伸ばしたいな~と思っています。
9patch形式にするためには、用意した画像の周囲1px分、透明の領域を作ります。
この透明の領域を使って、どの部分を固定して、どの部分を引き延ばすのかという指定をします。
ピクロスみたいですね。
まず、上の1行と左の1列、これがどこを引き伸ばすかを指定するための領域です。
必ず透明の領域で、印は真っ黒の#000000でなければいけません。
ピクセル単位で、この印がついているラインが引き伸ばされることになります。
そして、右の1列と下の1行は、コンテンツ部分を表す領域です。(省略可能です)
引き伸ばす予定の周囲の緑色の領域は避けて、シンボルマークの部分のみ指定します。
実際の画像がこれです。
この状態で画像を保存しますが、そのとき、「ファイル名」+「.9」+「拡張子」というファイル名にします。
例:logo.9.png
これが9patch形式ですよ~という指定で、このファイル名になっていないと黒いポチポチがついた画像がそのまま表示されてしまいますので気を付けましょう。
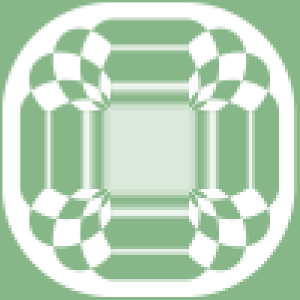
9patch画像の失敗例
左と上は「引き伸ばすポイントの指定」なので、うっかり関係ないところにこうやってポチっとしていると…
(`ェ´)ピャー
こんなことになっちゃいます。
これを利用して、サイズ可変の枠をデザインして、最低限のサイズで作成した画像を引き伸ばして表示するなんてこともできます。
ほかにも詳しく解説しているページがあるのでぜひ参考にしてみてください。
- [Android アプリの UI デザイン] 9-patch の作りかたのまとめと Tips
- 9patchを覚えよう!
- これだけは知っておけ!はじめてのAndroidアプリデザイン〜9-patch編 先生:秋葉 ちひろ
…秋葉ちひろって、幼稚園の時の同級生にいたんだよなぁ…ちいちゃん。まさか本人かなあ…もしそうなら、同じような業界にいるとしたら奇遇だなぁ…もやもや…
それにしてもAppStoreでiPhoneアプリ公開するのに、デベロッパーの登録料が年会費が11,800円ってちょっとひどすぎませんか?。゚(゚´Д`゚)゚。
円安の影響も受けているとは思いますが…
たしかにそれなりの金額で有償にしていることによって、「本気」のデベロッパー以外を篩にかけられるので、クオリティの担保にはなるのかもしれません。
しかし、これじゃあ個人で制作している人にはきっついよなぁ…
suzumeの場合も、Monacaで制作しているおかげでその気になればiOS版もビルドできるのですが、結局そのお金を(それも毎年)払うのがしんどい、趣味としてそこまではお小遣い使えないよぉ(´;ω;`)という理由で公開を断念しました。
本当は勉強のために、公開するまでのチュートリアルも体験してみたかったのですが。
AppleIDとかはあるし、Macも用意できるけど、お金は…(;´д`)トホホ…
記事に関係ない話をしてしまいましたが、9patch、使えますね!( ´∀`)bグッ!