今回はconic-gradientを使ったボーダー表現について。久々にCSSのtipsメモです。
Twitterでちょっと前にグラデーションを使ったこういうボーダーの話題が出たんですが、
See the Pen CSS gradation border-image by natsumi (@mayo31) on CodePen.18228
これソースをよく見るとわかるんですがborder-radiusが一切効いていないんですよね。
んで今回、こういうボーダーのついた円を作りたいという話題が出てきて、作りました。
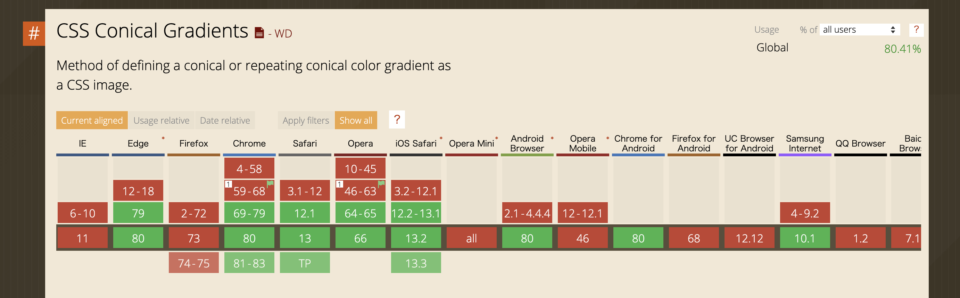
conic-gradientを使ったボーダー表現
conic-gradientはしばらく前はChromeでしか実装されていなかったのですが、今確認したらSafariやEdgeも対応されてますね。まあ私の場合IE11対応とかいまだに迫られるBtoB案件がほとんどなので、実務ではほぼ使う機会ないんですが…

「円形グラデーション」といえばradial-gradientが最初に思いつくのですが、これは中心から同心円を描くように広がるグラデーションでした。
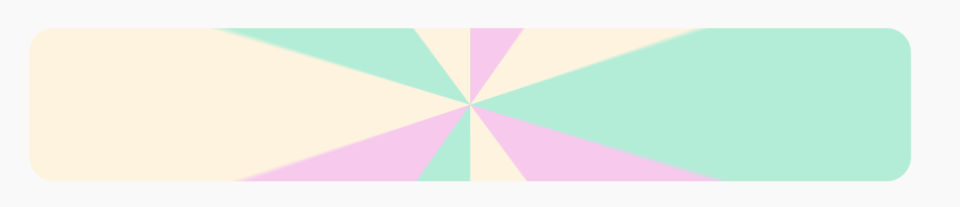
conic-gradientは中心を軸として円錐状に色を連続させていくグラデーションで、これを利用して円グラフのような形を作り、中身をmask-imageでくり抜いているのがこちらのサンプルです。
See the Pen CSS conic-gradient gradation border-image by natsumi (@mayo31) on CodePen.18228
ただこれ、ローディング用のスピナーとかには使えるんですが、マスクでくり抜いている以上、このdivの中身もくり抜かれてしまいます。
もし中に文字を入れたければ、mask-imageではなくbefore/after擬似要素や、マークアップ上問題なければその他の子要素で中身を作ることになります。
サークルの中身を透過するような表現はできなくなってしまうんですけどね。
mask-imageとグラデーションの限界
しかも、これをサークルではなく角丸長方形にしたい場合どうするんだ?って話になるわけで…
まず、オブジェクトを横長にした時点で、均一に指定したグラデーションは間延びします。
10%、20%…といった区切り方=角度なのでこうなります。

中心の方はそれっぽく見えるから正円なら使えるんですけどね。
もしこの方法を使うなら、横長のオブジェクトの場合は水平(25%、75%)に近くなるほど細かく詰めて区切らないといけません。
そんな苦労をしてもなお立ち塞がる問題があって、よーく見てみると、中心から遠いほど境界がボケて見えます。
これもグラデーションの宿命ですね。
それから、当然ですがradial-gradientを使ったmask-imageは破綻します。

じゃあCSSのグラデーションを使わずに、角丸のマスク用画像を用意してマスクするのかっていうと、…あれ、なんか、何か思い出しそう…
なんか…table…9分割…角丸…スライス…うっ…頭が…っ
正気に戻って冷静に考えてみると、「いやそもそも画像用意するぐらいだったらスピナーもSVGで作ればいいだけだし最初から何も悩んでねーよ」って話なのでどうにかCSSで乗り切る方法を模索したいです。
See the Pen CSS gradient border rounded rectangle by natsumi (@mayo31) on CodePen.18228
結局中身を塗りつぶす方法でしか…DOM増やすしか…
何かスマートで良い方法があったら教えてください。
