「ほんとにWebデザイナーでもできる?Milkcocoaを使ったバックエンド楽ちん実装」シリーズはひととおり書き終わったと思ったのも束の間、
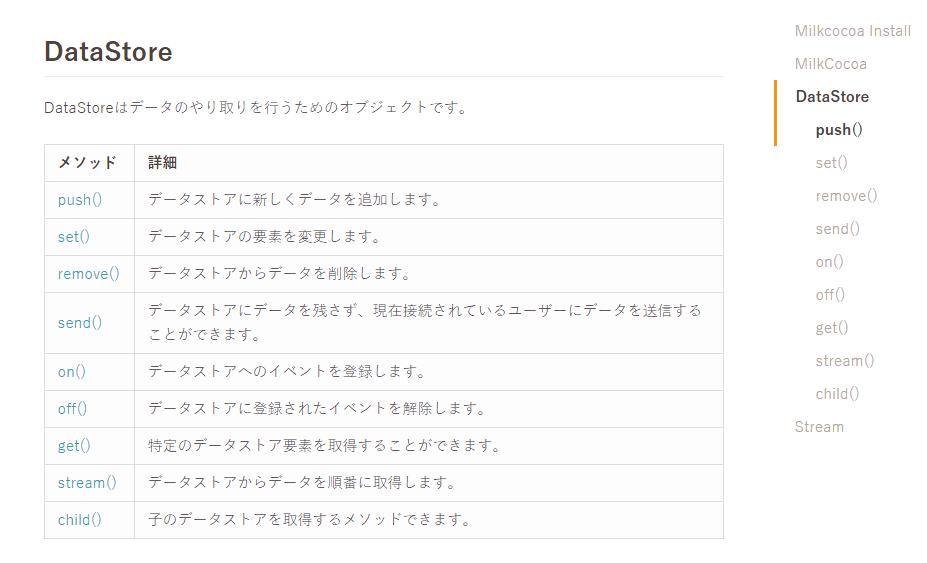
公式サイトを見ていたら、たぶんすごく今さらだと思うのですが、こんなことが書いてありました。
・・・
Σ(゚Д゚;)んっ!?
工工工エエエエエエェェェェェェ(゚Д゚)ェェェェェェエエエエエエ工工工
まてまて、まあ、まてよ。
冷静になれよ。
どれどれ。
工エエェェ(´д`)ェェエエ工
見つからない。
queryなくしてstreamにしましたってあるから、けっこう前なのかな?
全っ然、見てなかった…
Milkcocoaには、データ数をとれるcount()があった…らしい
count()とかでデータ数が取れるのであれば、
毎回データを全件取得してdata.lengthとかしなくても、
var cnt = fungo.count(); var num = Math.floor( Math.random() * cnt ); var id = data[num].id;
とかってやってId出して、そのIdで1件だけget()するってこともできるのかー!?
先にIdを出してget()するメリット
するってぇとなにかい?
999件ごとにstream()ネストしなくていいってことかい?
今後件数が増えてきたら全問からランダムで選出するためにネストするっていう処理の心配をしなくていいってことかい?
しかもリアルタイムでsuzumeを利用している人の計算結果が即時反映されて、最新の結果をすぐに出題することもできるってことかい?
data.lengthとはなんだったのか・・・
先にIdを出してget()するデメリット
まあ、まてよ。
冷静になれよ。
ほんとにWebデザイナーでもできる?Milkcocoaを使ったバックエンド楽ちん実装(5)でも触れたように、毎回次の問題に進むたびにデータを取得しようとすると、通信が不安定なときに毎回くるくるが必要になっちゃう。
今回作っている符計算練習は、100本ノックのようにひたすら符計算をしていくスタイルにしているので、これはちょっと合っていない実装方法だと思う。
別にデータ取得した直後に誰かが問題を追加してても、その問題が出なくて困るってこともないですし。
一番最初にデータを全件取得して変数に入れておく、という方が結果的にパフォーマンスはいい。
操作性も良い。
ε-(´∀`*)ホッ
努力が無駄にならずに済んでよかった。
suzumeはリアルタイム性はあまり必要なく、問題も一気に何百件も増えたりするようなものでもないので、今の実装で大丈夫ですね。
countメソッドの使いどころ
countメソッドは、リアルタイム通信がウリのMilkcocoaだからこそ「今、会員が○人いますよ~」とか「メモの数が○ページになりましたよ~」みたいなデータ数をそのまま表示するような機能に使えそうですね。
何かを投稿して、その投稿数が即座に反映されるとか、そういうのに向いてるんだと思います。
もちろんsuzumeでも、「現在の問題数は全部で○○○問!あなたは何問答えられますか?」みたいに表示することもできます。(まあ、最初に全件取得するからdata.lengthでいいんだけどさ…)
Milkcocoaを仕込んだsuzume本体はGooglePlayで公開中、データをランダムで取得して出題、っていう機能(または別アプリ)は引き続き開発中。
また新しいことを覚えたりつまずいたりしたことがあったらブログ更新していきます。
麻雀点数計算アプリ suzume
Google Playで公開中
https://t.co/Bo6GRsGXda
使ってみてご意見ありましたらぜひ評価・レビューをお願いします☆
ブラウザ版
http://t.co/9kXDY7Adjv
※PC未対応、Chrome以外は未検証
— 麻雀点数計算アプリsuzume (@suzume_m31) 2015, 10月 13