- 1. Shopifyカスタマイズ関連記事の目次と概要
- 1.1. ShopifyにFont Awesome(無料版)を導入する
- 1.2. ShopifyでFullCalendar(無料)を使って営業日カレンダーを表示する
- 1.3. ShopifyでタグUIのカテゴリリストを作る
- 1.4. Shopifyでサイドメニューのナビゲーションを自作する
- 1.5. Shopifyのブログでカタログ・資料PDFダウンロードページ一覧を作成する
- 1.6. Shopifyでカテゴリ別のFAQコンテンツ(記事URLあり)を作る
- 1.7. Shopifyでバリエーション別にカートに追加するボタンを実装
- 1.8. Shopifyでバリエーションごとに数量単位を設け表示を切り替える
- 1.9. Shopifyでパンくずをゴリゴリにカスタマイズする
- 2. 今後の予定
- 3. おまけ
- 4. このブログでShopifyのテーマカスタマイズを取り扱った経緯
Shopifyカスタマイズ関連記事の目次と概要
この目次記事は、他の記事の隙間に入らないように投稿日時を古くしていますが、2023年3月投稿です。
ShopifyにFont Awesome(無料版)を導入する
ShopifyにFont Awesome(無料版)を導入する
プロジェクトにおいてShopifyが選択されるケースって、手軽だったり、無料または安価でいろいろできるとか、早く作れるとか、そういうメリットがあってのことだと思うのですが、そうなるとFont Awesomeとか使ってパパッとアイコン表示したりしたいじゃないですか。そういうことです。
ShopifyでFullCalendar(無料)を使って営業日カレンダーを表示する
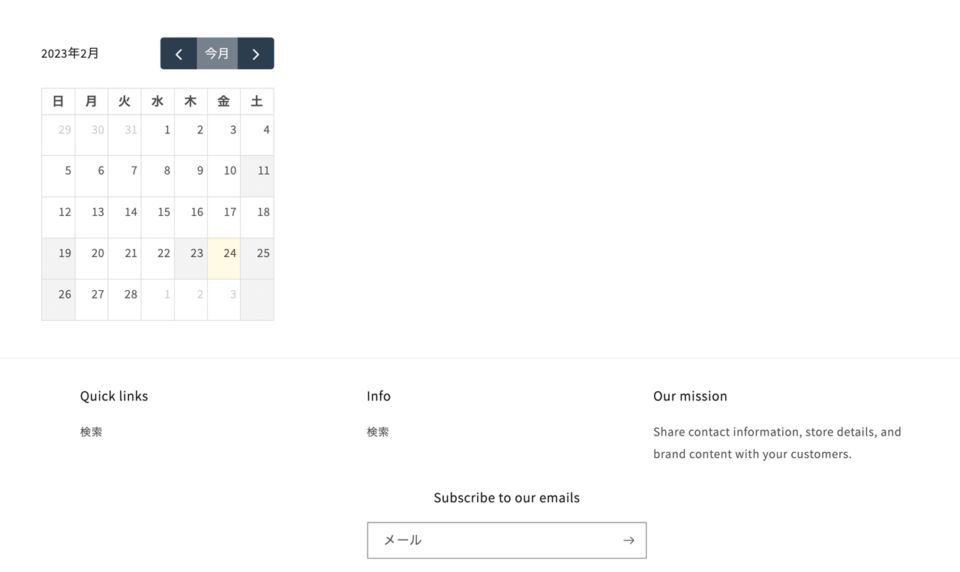
ShopifyでFullCalendar(無料)を使って営業日カレンダーを表示する
やっぱ営業日カレンダーは欲しいよね。え、アプリ?いや予約機能とかはいらないんだけど。ただカレンダー表示したいんだけど。
とはいえGoogleカレンダーの埋め込み機能だと、ifameなのでCSSで見た目変えたりできないんですよね。
ってことでFullCallendarを使ってこんな感じにしました。

ShopifyでタグUIのカテゴリリストを作る
カテゴリの概念がないShopifyでも、カテゴリっぽいことがしたい!ってなると、タグとかメタフィールドでごにょごにょすることになるんですが、そういうカテゴリをやっぱタグUIでリスト表示したかったりするじゃないですか。それです。

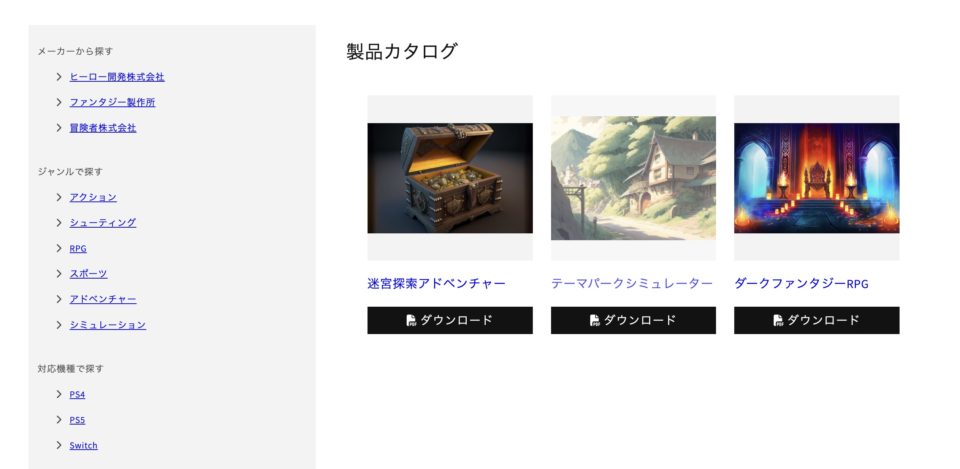
Shopifyでサイドメニューのナビゲーションを自作する
こういうやつ作ります。そんでテーマをカラムレイアウトに改造します。

これを無料テーマで簡単に選択できないところが日本の多くのクライアントと相性悪いところなんだろうなあと思います。
広くてスカスカが嫌いなんですよ。オシャレとかいいから、情報がたくさんあって、そのたくさんある情報にどこからでも行けるようになってないと不安なんですよね。
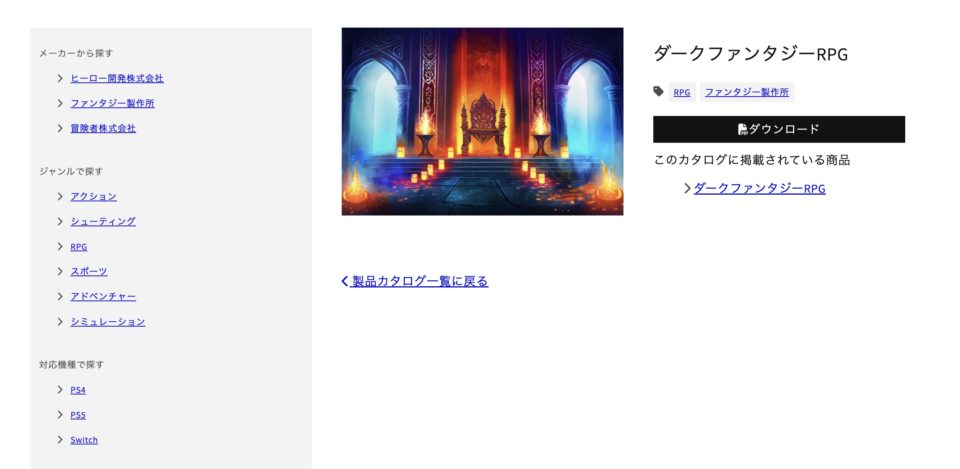
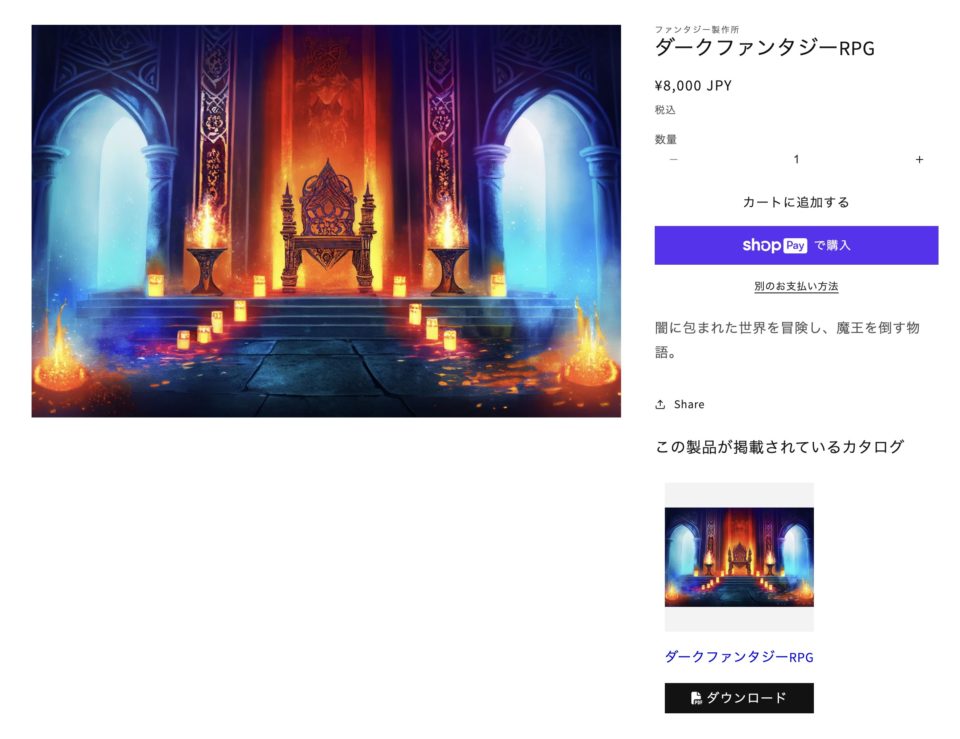
Shopifyのブログでカタログ・資料PDFダウンロードページ一覧を作成する
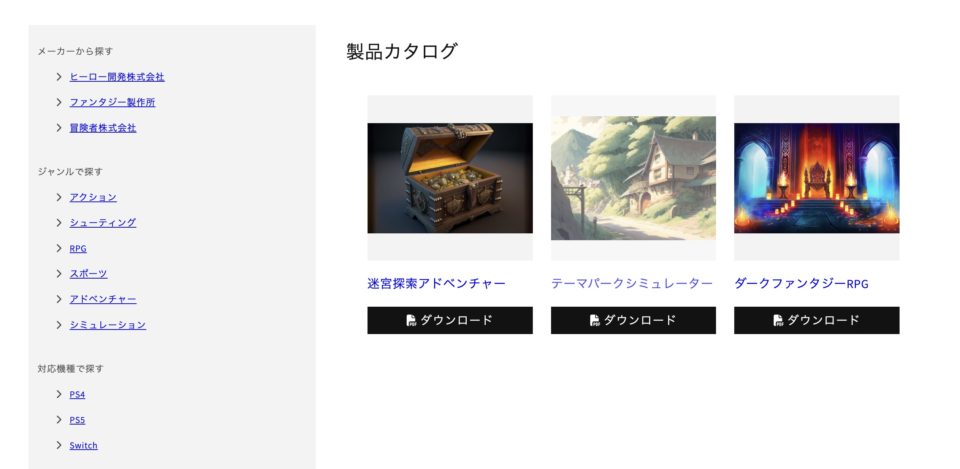
Shopifyのブログでカタログ・資料PDFダウンロードページ一覧を作成する
商品以外で、カート無しのなんらかのコンテンツのページを管理画面から作成して一覧作るっていうのが、WordPressのカスタム投稿タイプみたいにできたらいいんですけどできないので、ブログ機能で代用します。

こんな感じのページを作って、商品と紐付けします。

そんで商品ページでもカタログをダウンロードできるようにしちゃいます。

Shopifyでカテゴリ別のFAQコンテンツ(記事URLあり)を作る
Shopifyでカテゴリ別のFAQコンテンツ(記事URLあり)を作る
初学者向けのカスタマイズ解説記事などでよく見かける、FAQ(よくあるご質問)機能って、動的セクションを作ってそこにQAの内容を登録してアコーディオンで表示しちゃいましょう!みたいな内容が多いんだけど、ちゃうねん、参考URLとしてよくあるご質問ページを送りたいんや、みたいな要望があったりします。
(アコーディオンだとQAの数が多くなってくると苦しいし…)
というわけでカタログダウンロードページと同様、ブログを活用しつつ、一覧の見せ方も変えていきます。
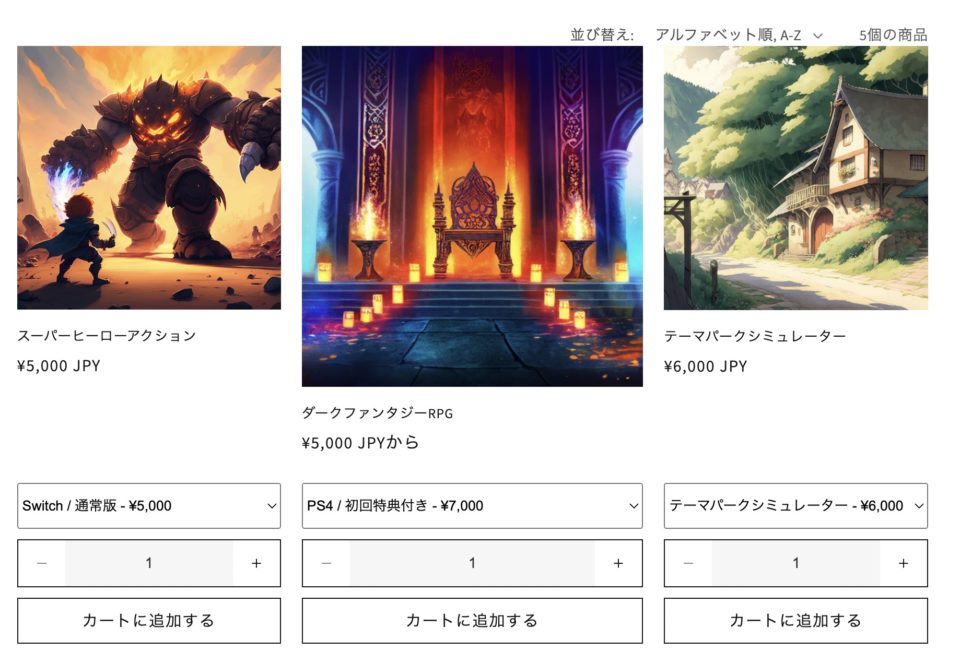
Shopifyでバリエーション別にカートに追加するボタンを実装
Shopify コレクションから直接カートに追加するボタンをアプリなしで実装
コレクション(商品一覧ページ)で選べる「クイック追加」ボタンを表示しても、バリエーションがある商品は商品情報のモーダルが表示されるので、なんか思てたんと違う…ってなります。
バリエーションを選択して、数量も入れて、そのままカートに追加できる夢のような機能を、アプリを使わずにサクサクっと実装しちゃいましょう。

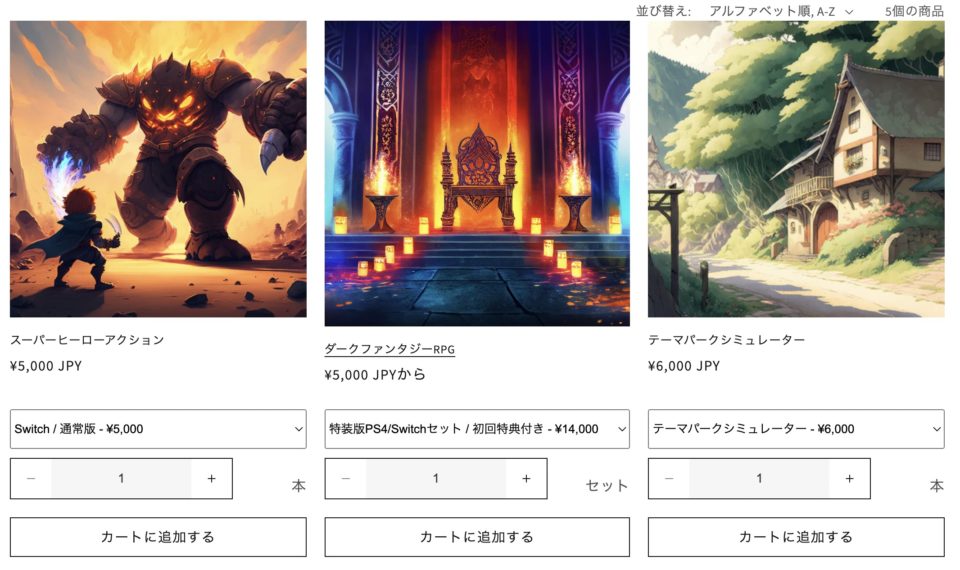
Shopifyでバリエーションごとに数量単位を設け表示を切り替える
Shopifyでバリエーションごとに数量単位を設けて表示を切り替える
個、本、袋、セット…日本ではいろいろな単位があって大変ですね。
お客様にも商品がぜんぶでいくつ届くのかわかりやすいように、SKUごとに数量の単位を変えて、バリエーションを選択したら任意の単位を表示したい。
テーマによっては全然違うコード書かないといけない気がするのですが、いちおうDawnテーマベースで紹介しています。

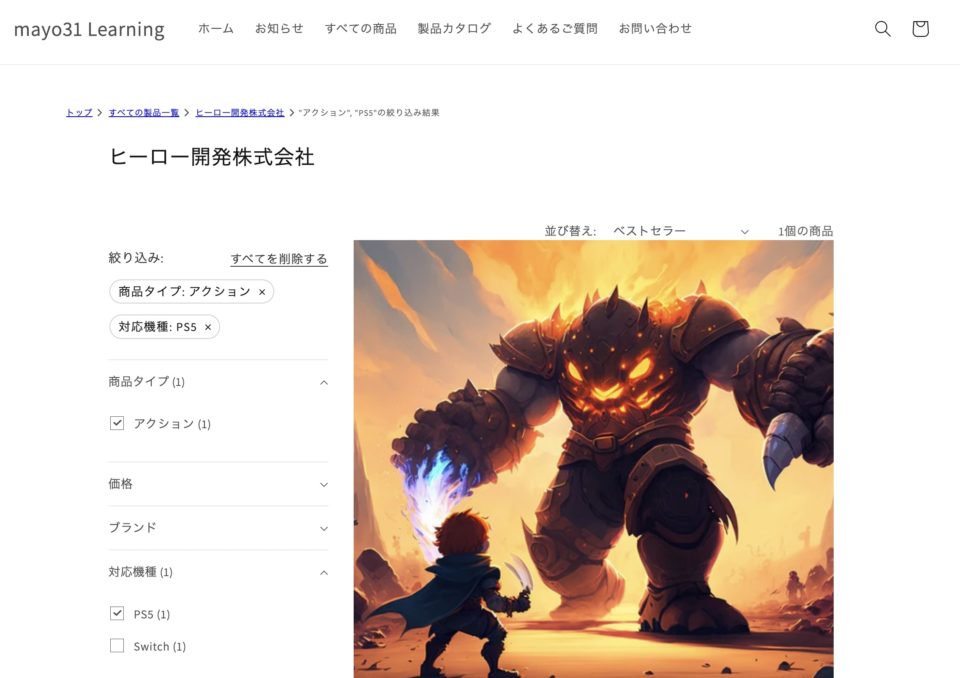
Shopifyでパンくずをゴリゴリにカスタマイズする
Shopifyの自作パンくずでファセット(絞り込み)の表示に対応する

今後の予定
その他のカスタマイズもすでに実施済みではあるのですが、ドラクエ10オフラインver.2をやらなければならないので無期限活動休止となります。
Shopifyで検索結果のカードUIをコンテンツ別にカスタマイズする
この商品のカラバリって200色あんねん 〜アプリを使ってスウォッチ作っていくよ〜
この内容重すぎて書き切れる気がしていないので期待しないでください
おまけ
M1 macでShopify CLIを動かすまでに躓いたところぜんぶ書く
黒い画面こわい。
このブログでShopifyのテーマカスタマイズを取り扱った経緯
Shopifyは世界中でかなりメジャーなプラットフォームですが、日本の商慣習に合わせたりBtoBらしいサイトにしたいと思うと、痒いところに手が届かなかったりします。
とくに商品周りは階層型のカテゴリの概念をもたないディレクトリ構造のため、商品カテゴリや商品数が膨大なサイトを構築するには、商品登録の設計をかなり練らないといけないため、Shopifyの仕様ではやりたいことが実現できないと諦めてしまう方もいるかもしれません。
文字通り安請け合いしてしまいクライアントからあれもこれもって言われて、いやShopifyこれできないんかい!!みたいなことが発覚してめっちゃ苦労してる人とかいっぱいいそうです。
日本に上陸してから5年以上になりますが、まだまだ日本語の技術記事、カスタマイズの事例が探しづらい状況です。
ググっても日本語の記事が出てこなかったり、コミュニティも日本語のやりとりはあまり見かけません。
自分のやりたいことにドンピシャで当てはまる、その記事だけ読めばできる、そういう記事はなかなか少ない印象です。
結局、最後には自力でLiquidのオブジェクトやAPI仕様のドキュメントを(英語で)読むしかないことがほとんどでした。
Qiitaには数年前からいくらか記事が書かれていますが、オンラインストア2.0が登場したことで現状と変わってしまった点があったり、逆にオンラインストア2.0に関する情報は、登場から間もないためか、まだ潤沢であるとは言えません。
しかも、これは黒い画面こわいwebデザイナーからの視点ですが、Qiitaに限らず、こういうナレッジ系のコンテンツでエンジニアさんたちが書かれている記事、すごく断片的な情報ばかりなんですよね。
関係のありそうな記事をいくつもいくつも組み合わせて読んでみないと、結局どこをどうすればできるのかわからないことが多いです。
これをこうしてここもこうししてこうすればこういうものができるよ!というところまで教えてくれる記事はなかなかありません。(あるかもしれませんが、私のやりたいことができそうな記事が見つからない、みたいな感じ)
というわけで、本業のプロジェクトでゼロから始めるShopifyサイト構築をやった中で、要件にあわせて実装したあれこれの備忘録として書いたブログ記事が着々と増えてきているので、目次ページを作りました。それがこのページです。
自分用なので、そもそもLiquid書けないよーとか、Shopifyのテンプレートの仕組みわからないよーとか、そういう層には配慮していません。みんながんばれ!
