Electronとは?
名前がかわいい!
ロゴもスタイリッシュでかわいい!
これ使いたい!
そんな動機でサービスを選定します。
使ってみたいな~と思っていたので、せっかくNode.jsもインストールしたことだしやってみよう!というのが今回の記事。
HTMLとNode.js(JavaScript)でデスクトップアプリケーションが作れる、いわばハイブリッドアプリのデスクトップ版が作れるMonacaみたいなやつ。
パッケージを配布してインストールして使う、業務アプリとかが作れるわけですね。
HTMLとJSでできるなら、黒い画面怖い私でもなんだかできそう!
MonacaでもWindowsアプリが作れたような気がするけど、Node.jsに手を出したついでなのでこれで体験してみたいと思います。
まずはNode.jsをインストール
前回までの記事で、Node.jsをインストールしてlocalhostでHello Worldまではできました。
さっそくぐぐって…こんな記事がありました。
インストールには「Node Package Manager(npm)」が必要となり、「Node.js」をインストールすることでnpmコマンドが使用可能となります。
ふふふ、もうnpmがなんなのかわかったからね。
説明もわかりやすそうだからこの記事を参考にしてやっていくよ!
私は$は書かないよ!
npm install electron-prebuilt -g
npmはNode.js関連のパッケージを管理するやつ、と…
installは当然、そのあとに指定するパッケージをインストールするよっていうコマンドですね。
-gっていうのは、グローバル領域にインストールするオプション…うーん…詳しくはわかんないけど、どのプロジェクトでも使えるようにするってことらしい。
まあこのPCは私しか使ってないし、とりあえず-gつけておくね。
うわうわうわ
うわーなにこれ
あっダウンロードしてるっぽい表示…
って見てるうちに終わったみたい。
特にエラーも出なかったので、sudoとかいうのも使わなかった。
これはまた今度勉強だな。
ひとまず記事に従ってhtmlファイルとかを作りたいので、
こんなフォルダを用意して、
んっ・・・(゚д゚)!
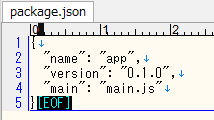
なに、main.jsって・・・
なんでindex.jsじゃないの・・・
きもちわるい・・・
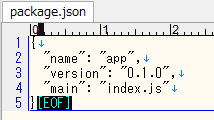
index.jsにしちゃお。
ダメだったらmain.jsに戻してもっかいやるよ!
jsファイル自体もちゃんとindex.jsで保存するよ。
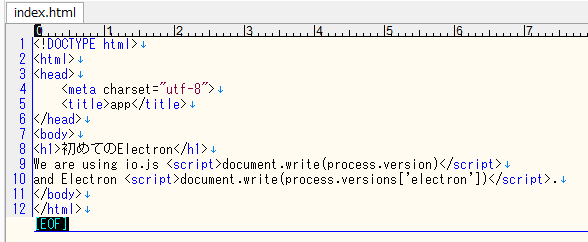
あとはhtmlファイルを用意して…
あれ、そういえば文字コードと改行コードについて何も言われないな。
とりあえずぜんぶUTF-8、LFで保存しとくよ。
で、記事を見てみると、次の手順は…もういきなり実行!?
これで実行できちゃうの!?
簡単すぎるでしょ~
electron.exe src
ど、どきどき・・・
( ゚д゚)ポカーン
( ゚д゚)
( ゚д゚ )
なんで?
main.jsに戻してみよう。
( ゚д゚)
あっ
もしや・・・
この、srcっての、参考記事のサンプルの入ってるディレクトリ名なのか!
appディレクトリをカレントにして叩くのと思ったけど、これ、コマンドじゃねーや!
(∀`*ゞ)エヘヘ
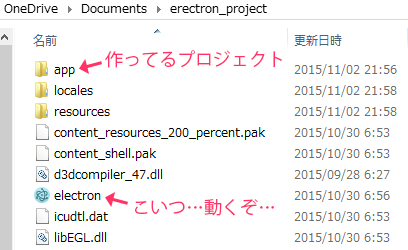
私の環境では↑こんな感じでアプリのソースを格納しているので、そこで
electron.exe app
ってことだね!
じゃあ、これを黒い画面で(;゚д゚)ゴクリ…
ポポポポポ( ゚д゚)゚д゚)゚д゚)゚д゚)゚д゚)ポカーン…
・・・だいたいさぁ、よく考えてみると、ないよ、カレントディレクトリにexeファイルなんて!
( ゚д゚)ハッ!
もしかして…
インストールされて…ない…?
あっ…(察し
解凍して、同じディレクトリに置いてみたよ。
いくよ・・・そ~れっ
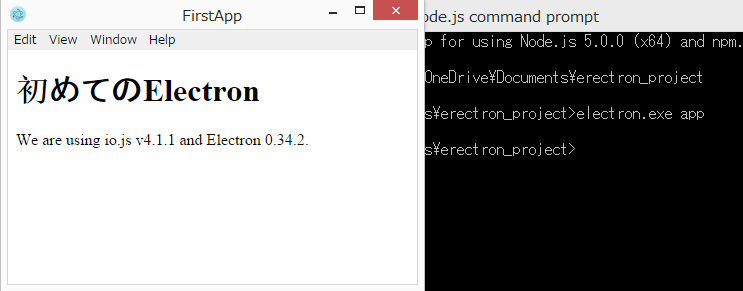
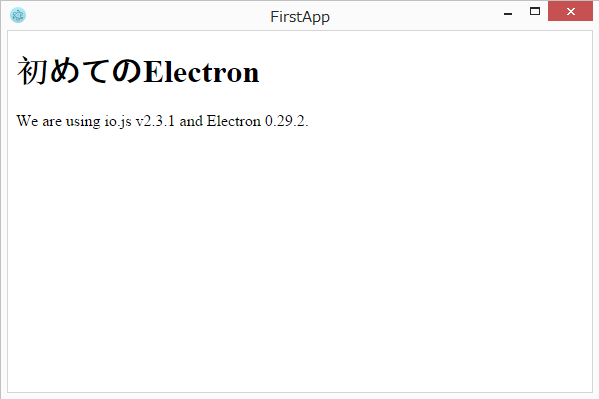
キタキタキタキタ━━━(゚∀゚≡(゚∀゚≡゚∀゚)≡゚∀゚)━━━━!!
( ´Д`)=3 フゥ
npmでコマンド叩いてダウンロードしたときに、よしなにしてくれるんじゃないのか…解凍はまた別なのか…
知らないからね!?
黒い画面触ったことないのにそんなことまでわからないからね!?
優しくしてね!?
ちなみにindex.jsでこれいけたよ!
パッケージング
さて、今のは自分のローカルにあるexeを実行して表示したので、これをほかの人でも使えるようにするために、パッケージ化しないといけませんね。
npm install electron-packager -g
|д゚)ジー…
|д゚)どうせまた、解凍するんでしょ…?
あっ動いた!
しかも、指定したバージョンをまたダウンロードしている…
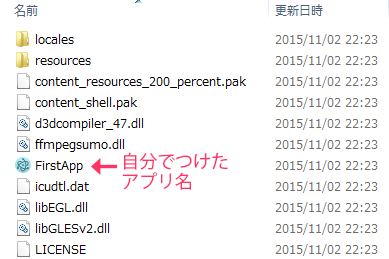
終わると、最初にダウンロードしたときのフォルダと同階層に、「FirstApp-win32-x64」というフォルダができていて、こんな感じでパッケージが格納されていました。
このFirstAppをダブルクリックで実行すれば、もちろんこの画面。
( ´Д`)=3 フゥ
長かった…
なんか変なところでつまずいた…
(つд⊂)エーン
これでやっとHello Worldまでしかできてないので、このあとはせっかくだから何か動くものを作りたいですね。
ちょうど、Monacaで開発した麻雀点数計算アプリsuzumeと、符計算練習100本ノックがあるので、これを移植してみようかな、と思います。
実はこの記事用にやる前に一度suzumeを移植してみたんだけど、HTML5/CSS3/JavaScriptでできているので、簡単!
ただ、PCで動かせるようにクリックイベントを設定しないといけないのでそこが問題。
100本ノックの方が単純な作りでソースも少ないので、こっちにしよう。
次回やっと作業に入ります(;´Д`)