上の続きです。
ElectronでMilkcocoaと通信する
jQueryやMilkcocoaを使うときの注意点が書かれている下記の記事を参考に対策していきましょう。
こちらの記事によると、jQueryを普通にHTML内で読み込むと使えないとのことなので、プロジェクト内にjquery.min.jsを置いてrequireで読み込みましょう。
Electronではブラウザ側のJS実行時にmodule.exportsが存在するので、jQueryがcommonJSでロードされたと勘違いして、windowに$とjQueryを定義しないというのが原因。
ってことなんですが…
よく考えると、前回の記事で、ヘルプを開いたりアコーディオンを開いたり、できていましたよね。
「はじめる」ボタンを押すと、ちゃんとこの画面になるし。

ひとまずjQueryのことはおいておきますかね…
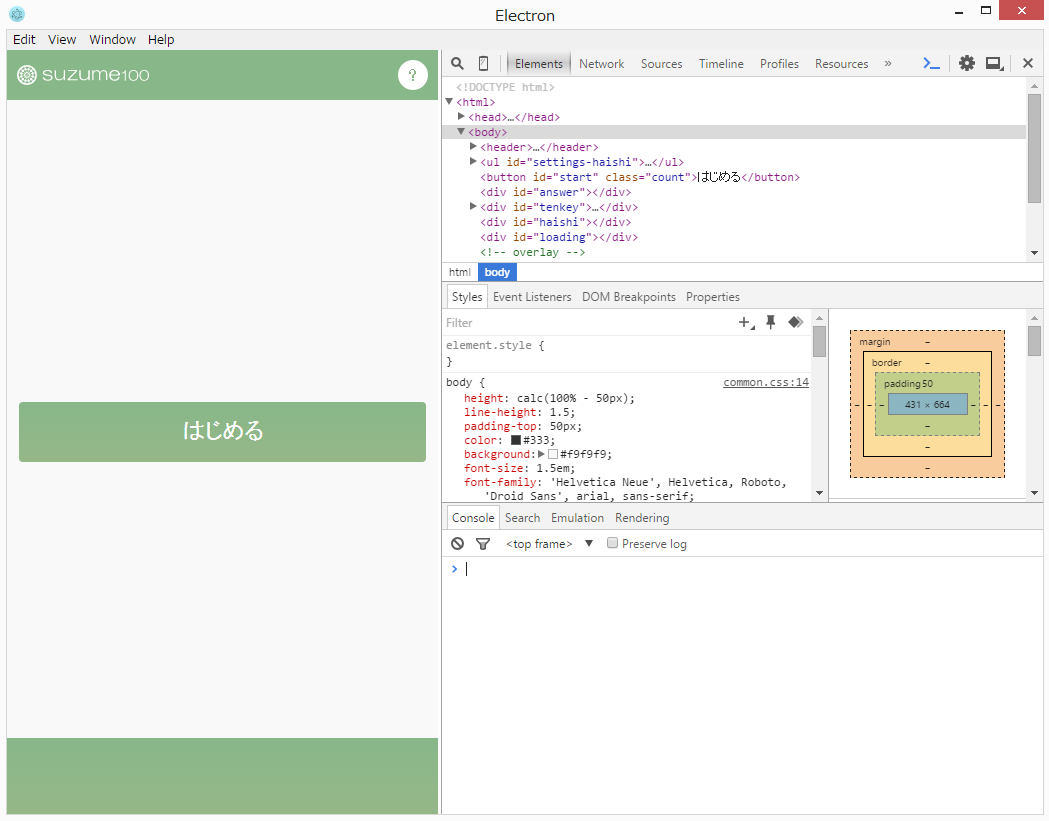
実はこいつ、Chromiumを内蔵しているので、デベロッパーツールが使えちゃいます。
Ctrl+Shift+Iで一発で開けますよ!
Ctrl+Rでリロードもできるので、簡単なCSS修正の確認をするときとかも、いちいち黒い画面で実行しなくても大丈夫!
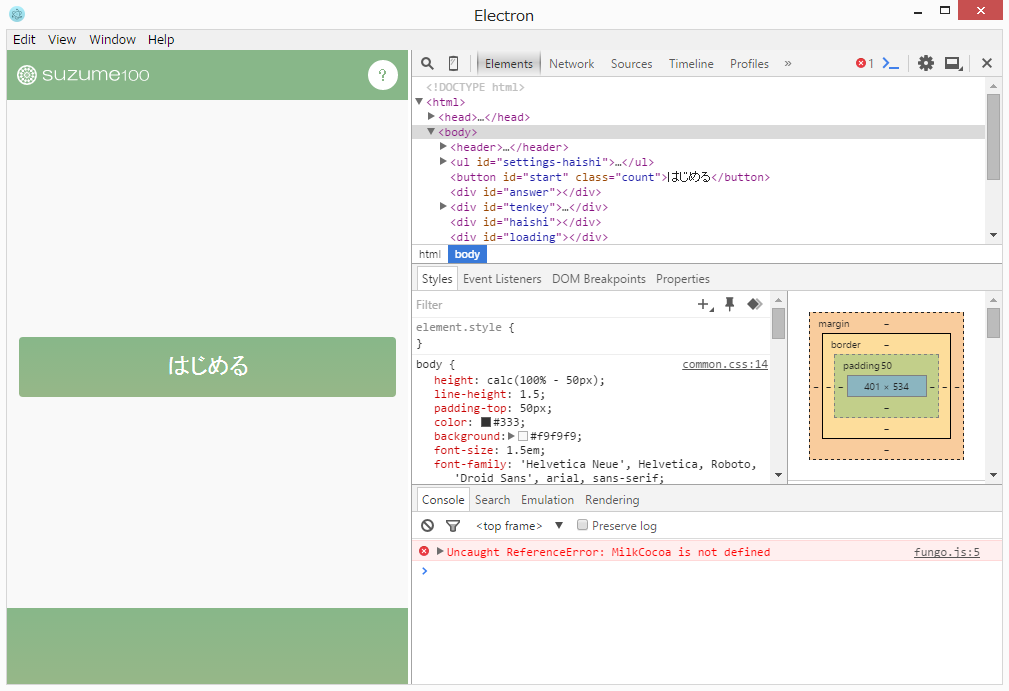
じゃーん!
慣れ親しんだUIなので、チェック・修正するのに便利ですね!
今のこの画像は、htmlからMilkcocoaのjsファイル読み込み部分を消した状態です。
fungo.jsの5行目に書いてあるのは、例の1行。
var milkcocoa = new MilkCocoa("アプリID.mlkcca.com");
当然MilkCocoaが見つからないよ!?って言われちゃいますね。
さて、さきほどの記事ではどうしろって言ってたかな・・・
Milkcocoaを読み込む場合、remoteオブジェクトを使って読み込む必要があります。直接requireすると、レンダリング処理の中で実行されてしまうからです。
requireは前回調べてわかりました。
require(‘milkcocoa’)でMilkcocoaを使うよ!ってしたいわけですが、じゃあ、このrequireされてる「milkcocoa」っていうのは…?
今まで読み込んでいたjsファイルのパスじゃないし、なんだろうね?
そう、
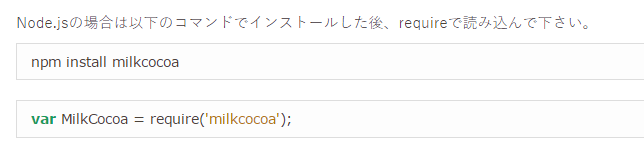
これこそが、Milkcocoaの新しいダッシュボード画面で書かれていたこれ!
Node.jsなんで、このコマンドを使ってまずはMilkcocoaをインストールしましょう!
さきほどのMilkcocoaブログの記事だと、
$ npm i milkcocoa
ってなってますね。
もしかして、iって打つだけでinstallになるのかな?
できるようですぞ・・・!( ゚д゚ )
さっそくこのコマンドを打ってEnterバシーン!!!
ぎょ( ゚д゚ )
ぎょぎょ( ゚д゚ )
急にいろんな色ついてる!怖い!
なにこの紫色!怖い!
めっちゃ怖い!
黒い画面怖い!
((((;゚Д゚))))ガクガクブルブル
しかもEPACKAGEJSONとか出てきてどいつもこいつも書かれてねーぞって怒られた!!
(つд⊂)エーン
まあ、内容を見ると、ようするに、私がGitをインストールしてなくて、Git経由でMilkcocoaをダウンロード&インストールしようとしてて、GitがないからMilkcocoaも見つからなくて、っていうかGit入れろよ!ってことですね!わかりました!「git インストール」でぐぐりますね!
うんたぶんこれだ!!
ダウンロードして、exeたたいて、インストール・・・やっぱ黒い画面なんかよりこういうやつのほうが簡単だよ!
この記事を(よくわからないので)流し読みしてみたら、とんでもないこと書いてありましたよ。
一番上の選択をしてしまうと、チェックアウト時にテキストファイルの改行コードは全て、CRLFに変更され、コミット時には全てLFに変換されてしまいます。一見無害なようですが、twitterのTLを見ている限りこれによる利便性より被害の方が遙かに多いように見受けられます。改行の面倒はIDEやエディタが面倒を見ればいいのであって、gitに面倒を見てもらう必要性は基本的にないはずなので、ここは改行については何もしない一番下のCheckout as-is, commit as-is設定を強くお勧めします。
まじかよGitこえーな。
それ以外は意味がよくわからないので、デフォルトの設定のまま、言われるがままにインストールを進めます。
ドキドキ・・・
あっけなくfinishとなりました(・∀・)
GitCMDっていう、名前からして黒そうな何かがインストールされたので、これを開いてみました。
そしてさっきのインストールのコマンドを打ってみると…
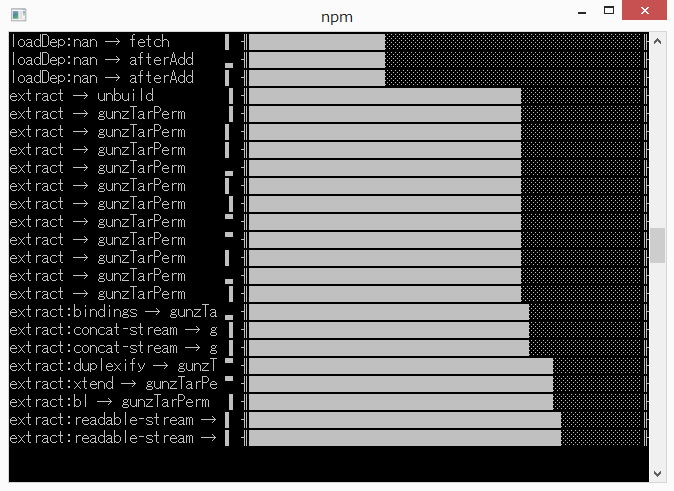
お?お?お?
おおー!
お、おお・・・?
なんかいっぱいある(;´Д`)
これほんとに全部いるのかな・・・
そして全部パッケージングされるのかしら?
わからないことだらけだ・・・
とりあえず、これで一度、requireとやらを試してみましょう。
var remote = require('remote');
var MilkCocoa = remote.require('milkcocoa');
var milkcocoa = new MilkCocoa("アプリID.mlkcca.com");
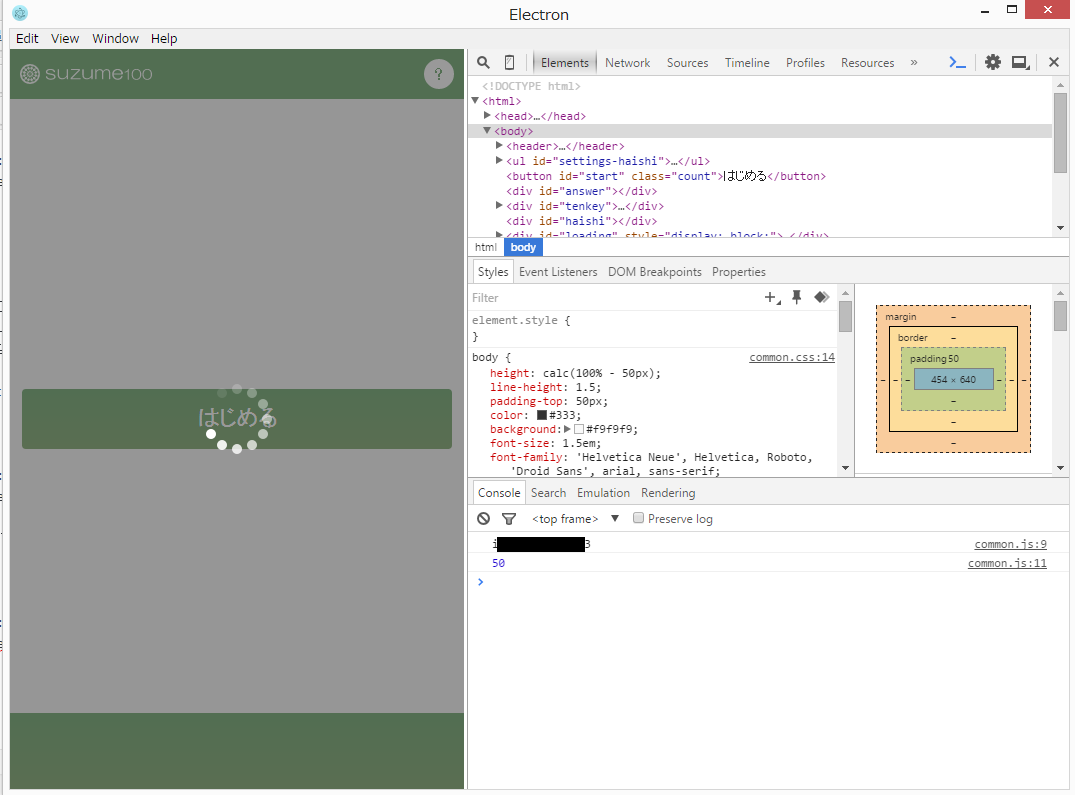
今までのnew Milkcocoaの前に、requireでmilkcocoaを使うよ宣言しておいて、プロジェクトを実行してみます!
むむっ
何のエラーも出ませんね((o(´∀`)o))ワクワク
「はじめる」ボタンをクリックしてみると
あれ( ゚д゚ )
おっかしいなぁ、くるくるが止まらない。
でも、くるくるの要素id=”loading”は、スタイルの変更が適用されて表示されているのでこのあたりの処理は進んでいるはず。
とするとやっぱりMilkcocoaデータが取れていないのか。
エラーが出ていないからよくわからないので、どのへんでつまづいているのかはconsole.log()を使って見ていくしかないのかな(´ε`;)ウーン…
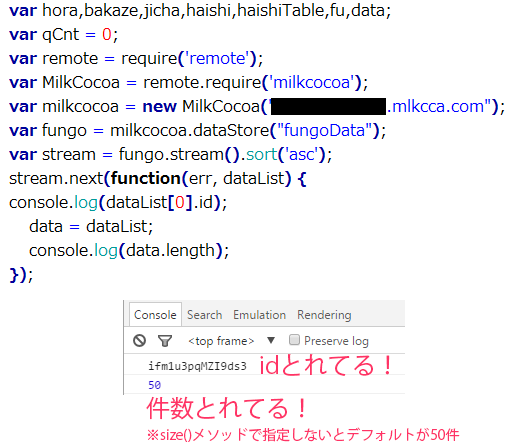
ということで、console.log()を入れてみました。
すると…
わー!stream()でデータとれてるじゃん!!
じゃあじゃあ、「はじめる」ボタンを押したときにデータの中からランダムで問題を選ぶところ、ここにもconsole.log()仕込んでみよう。
すると
くるくるくるくるくるくるくるくる
(つд⊂)エーン
解決したいですがもう疲れました・・・
Milkcocoaからデータは取れているってことがわかったので、このあとの続きはまた今度!
2016/01/18追記
GitがないとインストールできないのはWindowsユーザーの問題だったらしいのですが、Milkcocoa側で対応されたようです。
WindowsでMilkcocoaのNode.JSモジュールをインストールする際に、gitが必要でした。そのエラーで悩んでる方が、何人かいらっしゃったので、本日gitがなくてもインストールできるように、dependencyを修正いたしました。 #mlkcca
— みるこたん (@milkotn) 2016, 1月 17