上記記事で解決できなかったことをいろいろ調べてました。
たとえば、Milkcocoaをインストールしようとしたら、やたらたくさんのモジュールがくっついてきたやつ。
とくにflat階層になったのが大きく、flat化される事によってパスが260文字までしか入らない制約を持つ、Windowsフレンドリーなパッケージマネージャになっています。
これかも!!
つい最近Node.jsをインストールした私は、最新版の5.0を入れたので、自然と最新版のnpmがインストールされていて、過去の記事とは違っているのかもしれません。
あと、jQueryについても、いろいろな記事を見てrequire()してみたり、いろいろしてました。
この記事のソースを見てみると、jQueryのファイルをプロジェクト内に置くのではなく、直接httpで読みにいっていますね。しかも、1.11.3かぁ…
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery_after.js"></script>
jQueryファイルをこのバージョンのものに変えてやってみたところ、ローカルではうまくいったものの、パッケージングするとやっぱりダメ。
こちらの記事なんてすごく最近のものだからもしや!と思ったけど、やっぱりダメ…
ちなみに、一番下の方に書かれている’node-integration’: falseを使う方法だと、パッケージング後もjQuery効きました!
しかし、この方法を使うということは、require()が使えなくなるということで…
Milkcocoaからデータがとれません(´;ω;`)
Node.jsを制限すれば、Electronでも簡単にjQueryとMilkcocoaを使える
そこでちょっと思いついたのですが、いっそ、require()を使わずにMilkcocoaからデータをとる、ってことができないかな?と。
いったんrequire対応のための修正を元に戻して、’node-integration’: falseを使ってみました。
Node.jsを使ってなにかやりたいというのが発端でElectronも使い始めたのに、意味ないですね(´・ω・`)
そうすると…
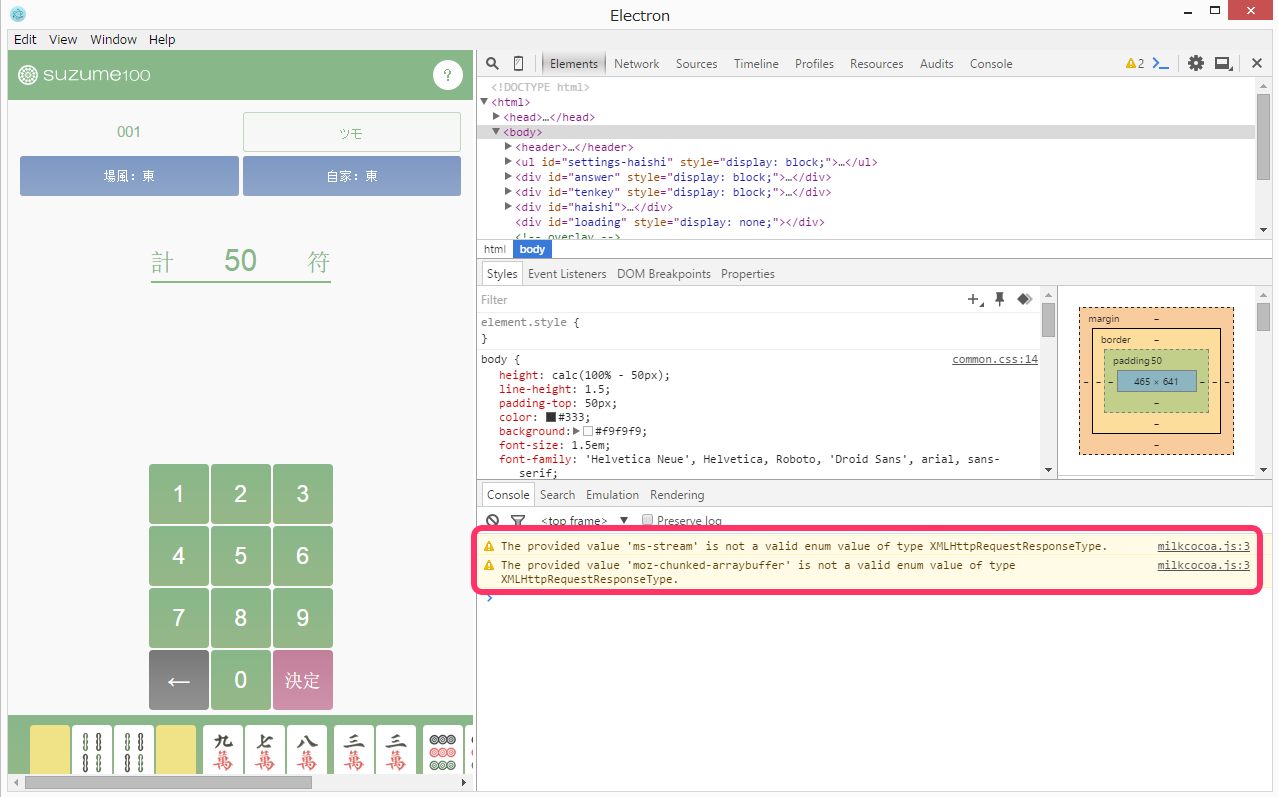
動きました!
ちょっと微妙な警告みたいなものが気になりますが、ms-とかmoz-とかなんとなくクロスブラウザ用のベンダープレフィクスぽい気がするので今は置いておきます!
Chromiumだし!
milkcocoa.jsをダウンロードしてきてプロジェクト内に置いても大丈夫です。
でも、パッケージングすると、jQuery部分は問題ないんですが、やっぱりMilkcocoaのデータは入ってなさそうです。
今さら気づいたんですが、パッケージングしたら上のメニューなくなるんですね。
それに、ウィンドウサイズもガンガン変更できちゃうΣ(´∀`;)
Androidアプリの時は画面サイズに収まるようにということばっかり考えていたけど、これはウィンドウをめっちゃ小さくされちゃうから、min-heightとかmin-widthとか指定しないといけないかもなぁ…
さて、なかなか解決しなくて泣きそうですが、これはMilkcocoaからデータが本当に取れていないのか確かめたいですね!
前回も、「はじめる」ボタンを押したときの要素かぶりでmouseupが取れてなかっただけ!みたいな問題があったので、処理の順番なんかも見ていきたいところです。
そこで、まずindex.htmlに、console.log()がわりにデータを表示するdivを設置。
<div id="console"></div>
その後、3箇所にconsole.log()がわりのDOM操作を追加。
//略
var stream = fungo.stream().sort('asc');
stream.next(function(err, dataList) {
data = dataList;
$('#console').html('1回目'+data.length);
});
//略
$('.count').on(EVENTNAME_TOUCHEND, function(e){
e.preventDefault();
if($(this).is('#start')){
$('#loading').css('display', 'block');
$('#console').html('2回目'+data.length);
//略
function fungoGet(){
$('#console').html('3回目'+data.length);
var num = Math.floor( Math.random() * data.length );
//略
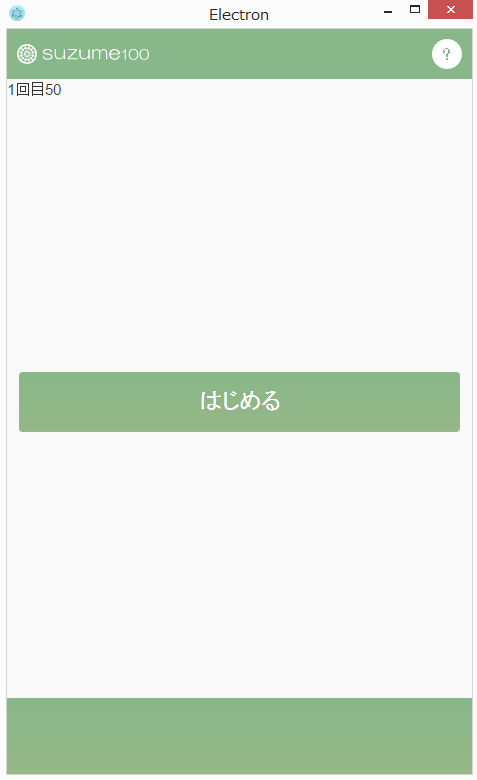
この状態でパッケージングして、実行してみます。
うんうん、まずは、1回目のログが…
ってMilkcocoaからデータとれてるじゃん!!!
え、じゃあどこでつまづいたんだろう。
とにかく、「はじめる」ボタンを押してみます。
ええええええっΣ(´∀`;)
うわっ、問題も進められる!!
えっえっなんで?
信じられないので、もう一回console部分を消してパッケージングしてみる。
・・・
なんでやねん!!!!!
もう、jQueryもMilkcocoaも関係ないじゃん。こんなの。なによこれ。
( ゚д゚)ハッ!
もしかして、と思って、アプリ起動後、少し時間をあけてから「はじめる」ボタンを押してみると・・・動く!!
アプリ起動直後にすぐさま「はじめる」ボタンを押すと、くるくるくるくる…
こ、これは・・・(;゚д゚)ゴクリ…
Androidアプリとの違いがよくわかりませんが、Milkcocoaのデータ取得に時間がかかっていて、stream()でdataに配列を入れるまでに「はじめる」ボタンを押しちゃってるってこと…かな。
じゃ、アプリ起動時に最初からくるくるを表示させておいて、stream()の処理が終わった段階で非表示にするように組み直せばオッケーね!
というわけで・・・
無事、ElectronでjQueryとMilkcocoaを使うことができました!
・・・Node.jsを使わないという条件つきで。
(´ε`;)ウーン…