CreateReactApp
Create-React-Appというコマンドで簡単にReactアプリケーションを構築できるようになりました。
そこで今回は、既存のプロジェクト(React+Laravel+Xamppで動いている)を移行してみます!
- facebookincubator/create-react-app
- Facebook公式のcreate-react-appコマンドを使ってReact.jsアプリを爆速で作成する
- create-react-appで構築したReactアプリケーションでjQueryを使う
まずは記事の通りに進めて、create-react-appコマンドを使ってプロジェクトのディレクトリを作ります。
できたら、やはり記事の通りに
npm start
とコマンドを打つと、localhost:3000を勝手に立ち上げてくれて、ファイルを修正したら自動で再レンダリングしてくれます。
開発が楽ちんですね!!
既存プロジェクトに合わせて設定を変更する
・・・まてよ?
私のプロジェクトはLaravelでルーティングしているので、index.htmlは不要です。
しかもXamppをつかって、hostsも設定して、http://minami.localhost/みたいな感じでブラウザで表示しています。
これはどうしたらいいの~!?
create-react-appに既存のソース入れたいけど、こちとらindex.htmlは存在しないし、ららべるでルーティングしてるし、hosts変えてるし、それなのに勝手に3000ポートlistenってやられてるのをどう直したら見えるようになるのか全然わからなくて逆にツライ
— なつみ (@natsumi_m31) 2016年7月26日
って悩んでいたら、
@natsumi_m31 Please file an issue if you have any problems, we are happy to discuss
— Dan Abramov (@dan_abramov) 2016年7月26日
製作者本人から、「問題があったら提出してくれよな!話し合うからね!」ってリプライが来てしまいました…
ヒィー(((゚Д゚)))ガタガタ
@natsumi_m31 You probably want `npm run build`. Then take what’s in build folder and serve it with any server.
— Dan Abramov (@dan_abramov) 2016年7月26日
情けない英語でなんとか内容を伝えたところ、「お前のやりたいことって、npm run buildのことじゃね?」って返ってきました。
( ゚д゚)ハッ!
READMEに思いっきり説明書いてあるわ…
てことでプロジェクトのディレクトリに移動して…
npm run build
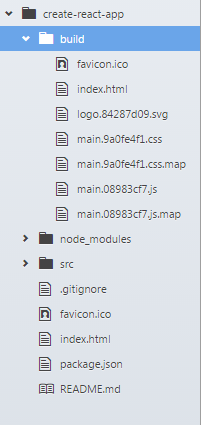
ってすると、/buildディレクトリが生成されました。
よく見ると、バンドルされたJSファイルがハッシュ付きで「main.08983cf7.js」とかってなってますね。
しかも、ドキュメントルートは/publicディレクトリなので、LaravelのView「welcome.blade.php」から生成されるサイトルートのHTMLからはjsファイルを読み込めません。
やりたいこと
- 生成されるJSファイルの名前をbundle.jsにしたい
- bundle.jsが/public/jsディレクトリに生成されるようにしたい
- ローカルサーバを勝手に立ち上げる必要はない
このうち3番目は、npm run buildのおかげであっさり解決しました。
残りはどこで設定するのかというと、
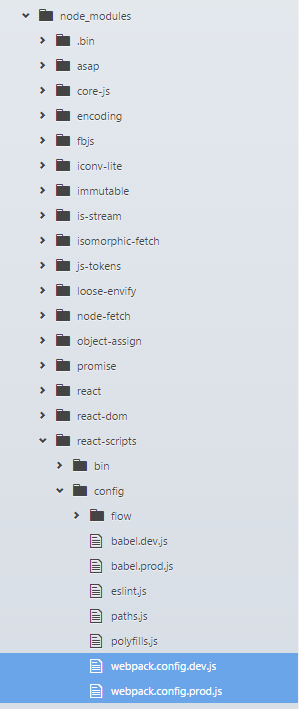
ここだー!m9(゚д゚)っ
このreact-scriptっていうのが、CreateReactAppをインストールしたときに落ちてくるモジュールです。
この中でBabelとかWebpackとかが使われてるんですね~。
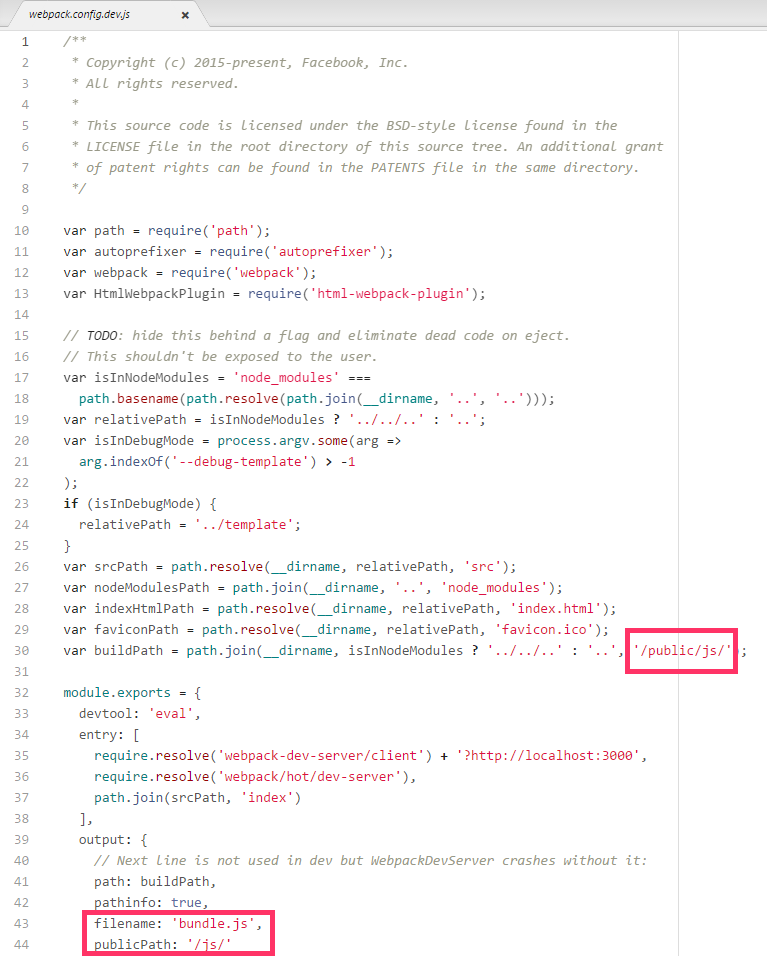
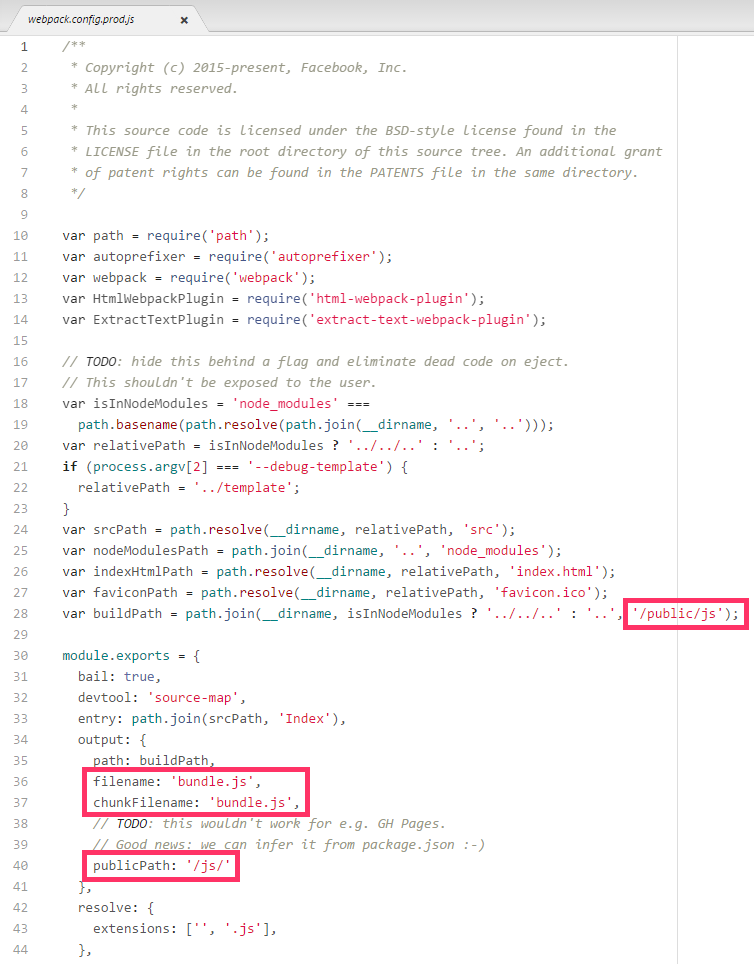
で、config用のファイルのこのへんとか・・・
このへんを・・・
自分のプロジェクトに合わせて変更しておきます。
そしてあらためて
npm run build
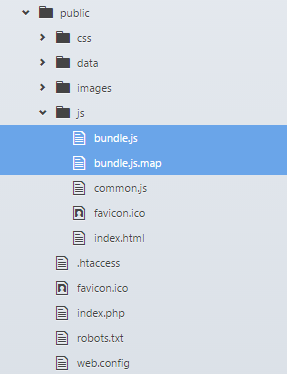
ちゃんと/public/js配下にbundle.jsが生成されました!
ソースマップとかも出てきちゃってるので、それぞれ本番リリース時に必要なものとそうでないもの、出力先を分けたいですね。
そういう設定もできそうだけど…
よくわからないのでとりあえず今回はここまで!
次回はコンポーネントをES6に書き換えていきます。