吹き出しをCSSで作る方法はメジャーになったが透過するのが難しい
teratailでこんな質問を見つけました。
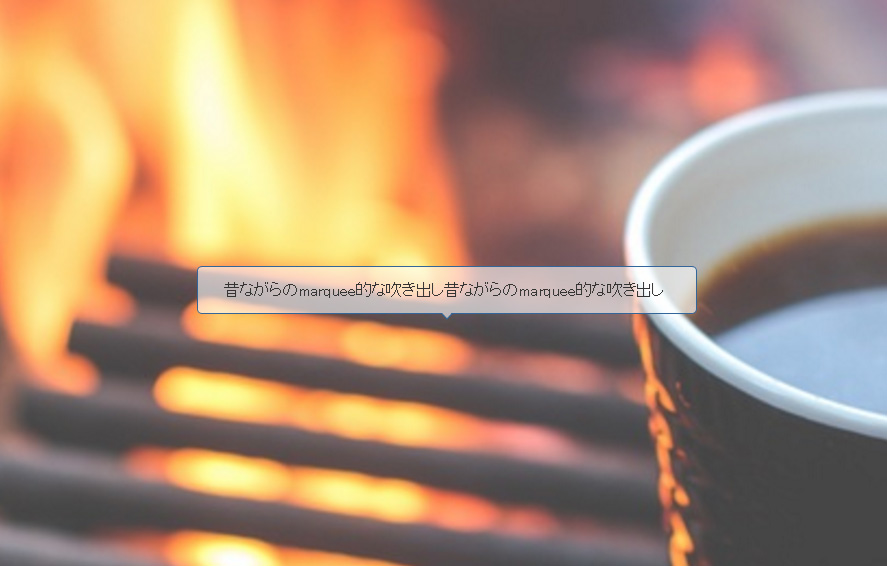
( ゚д゚)ウム、いまどきマーキーか。
面白そうなので組んでみました。
まあ、質問にもあるように、吹き出しをCSSで描画するのはわりと知れ渡った方法で、三角の部分をborderの1辺で表現したりするんですが、これだと、背景を透過するというのが難しいんですね。
吹き出しにborderがついていなければ簡単です。
単純に同じrgba値で設定してpositionでスッと添わせるだけ…
しかしボーダーをつけた上に透過となると・・・
吹き出しの底辺で三角と接触する部分のborderをいかに消すかが問題です。
これどう頑張っても、:before疑似要素と:after疑似要素だけでは数が足りませんでした!
ヽ(`Д´)ノウワァァァン!!
See the Pen oLQyvj by natsumi (@mayo31) on CodePen.18228
やり方としては、
- 吹き出しの底辺を別の要素にする。
- 中央を残して底辺の左右の要素を作る。
- 余った中央を、borderなしの要素で埋める。
- そして同じ透過色のborder三角要素をスッと添わせる。
- 最後に三角のborder部分を別の要素で・・・
(´Д`)ハァ…
今の時代、こういうのはもうSVGとか使えばいいんじゃないかなって思っちゃいますね。
ちなみにアイコンなどの要素にi要素を使うのは、個人的にはナシだなぁと思っています。
これが絵文字とかで特に感情や特定のオブジェクトを表していて文書の中で意味を持つものであればいいと思うんですが、こういうなんでもない装飾のオブジェクトのために空のHTML要素を入れるっていうのは釈然としませんね。
いわゆるtableコーディングと同じ轍を踏んでる気がするんですよね。
余談でした。