- ElectronならWebデザイナーでも業務アプリが作れる!(1)
- ElectronならWebデザイナーでも業務アプリが作れる!(2)
- ElectronならWebデザイナーでも業務アプリが作れる!(3)
上記記事の続きです。
Electronと関係ないところでハマる
前回、Milkcocoaのデータが取得できている!ということが判明しました。
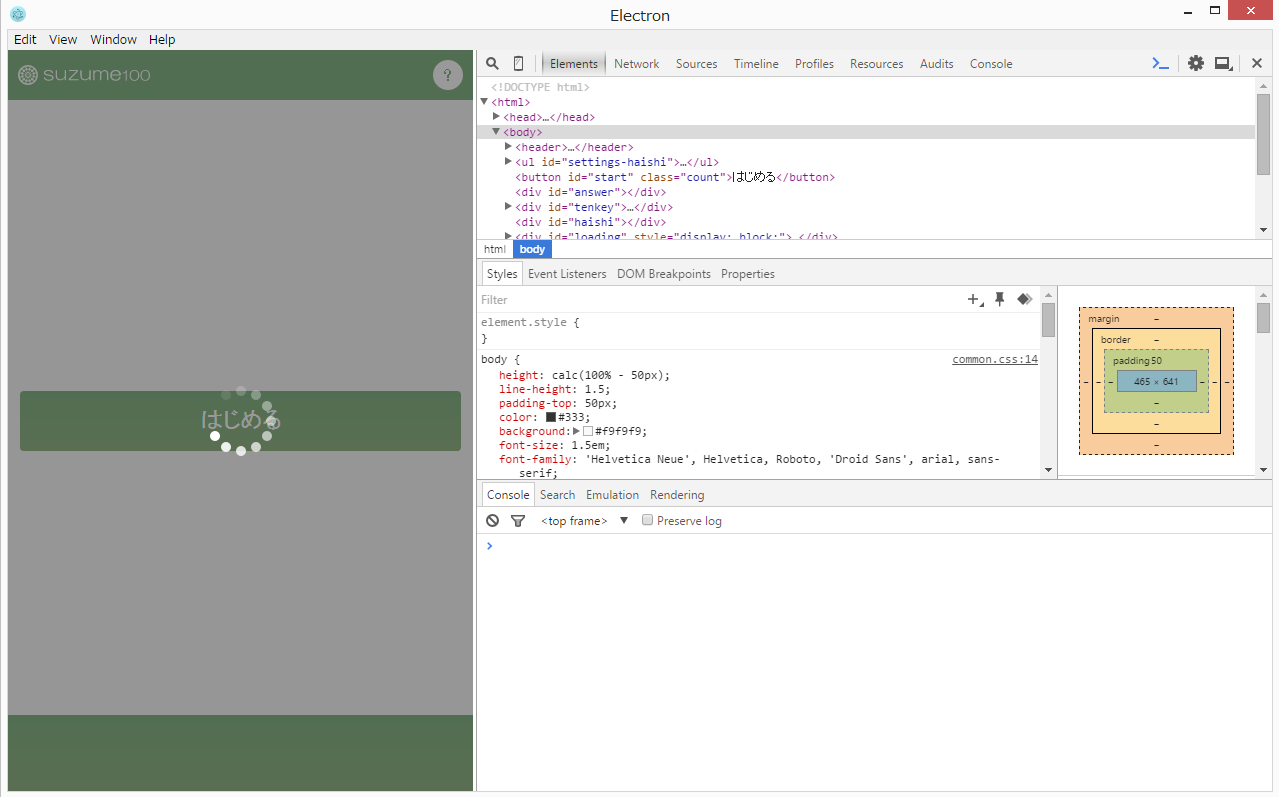
また、「はじめる」ボタンを押したときに#loadingがちゃんと表示されているっていうのもわかっています。
そこで、そのあとのどこでつまずいているか調べるため、console.log()をあちこちに仕込んでみました。
$('.count').on(EVENTNAME_TOUCHSTART, function(e){
e.preventDefault();
if($(this).is('#start')){
$('#loading').css('display', 'block');
};
});
$('.count').on(EVENTNAME_TOUCHEND, function(e){
e.preventDefault();
console.log('ここかな?その1');
if($(this).is('#start')){
console.log('ここかな?その2');
qCnt++;
$('[data-settings="qnum"]').html('001');
$('#answer').css('display', 'block');
$('#tenkey').css('display', 'block');
$('#settings-haishi').css('display', 'block');
console.log('ここかな?その3');
$(this).remove();
console.log('ここかな?その4');
fungoGet();
$('#loading').css('display', 'none');
}
//以下略
これで、実行!すると…
( ゚д゚)ポカーン
・・・
ふ、ふふふ・・・
見えた・・・
見えましたよ・・・!
つまり、EVENTNAME_TOUCHENDを設定したイベント、mouseupそのものが認識されていないわけですね!そのわけはだいたい予想がつきます。
1. 「はじめる」ボタンを押そうとする(mousedown)
2. その瞬間、#loadingがdisplay:block;になる
3. #loadingがかぶっていて、mouseの居場所が「はじめる」ボタンじゃなくなってる!
4. 「はじめる」ボタンから離れた!つもりだけど!
5. mouseupイベントが取得できない!
ということじゃないかな!ドヤァ
つーことで、#loadingを表示させる処理を移動させます。
$('.count').on(EVENTNAME_TOUCHEND, function(e){
e.preventDefault();
if($(this).is('#start')){
//ここに移動
$('#loading').css('display', 'block');
qCnt++;
$('[data-settings="qnum"]').html('001');
$('#answer').css('display', 'block');
$('#tenkey').css('display', 'block');
$('#settings-haishi').css('display', 'block');
$(this).remove();
fungoGet();
$('#loading').css('display', 'none');
}
//以下略
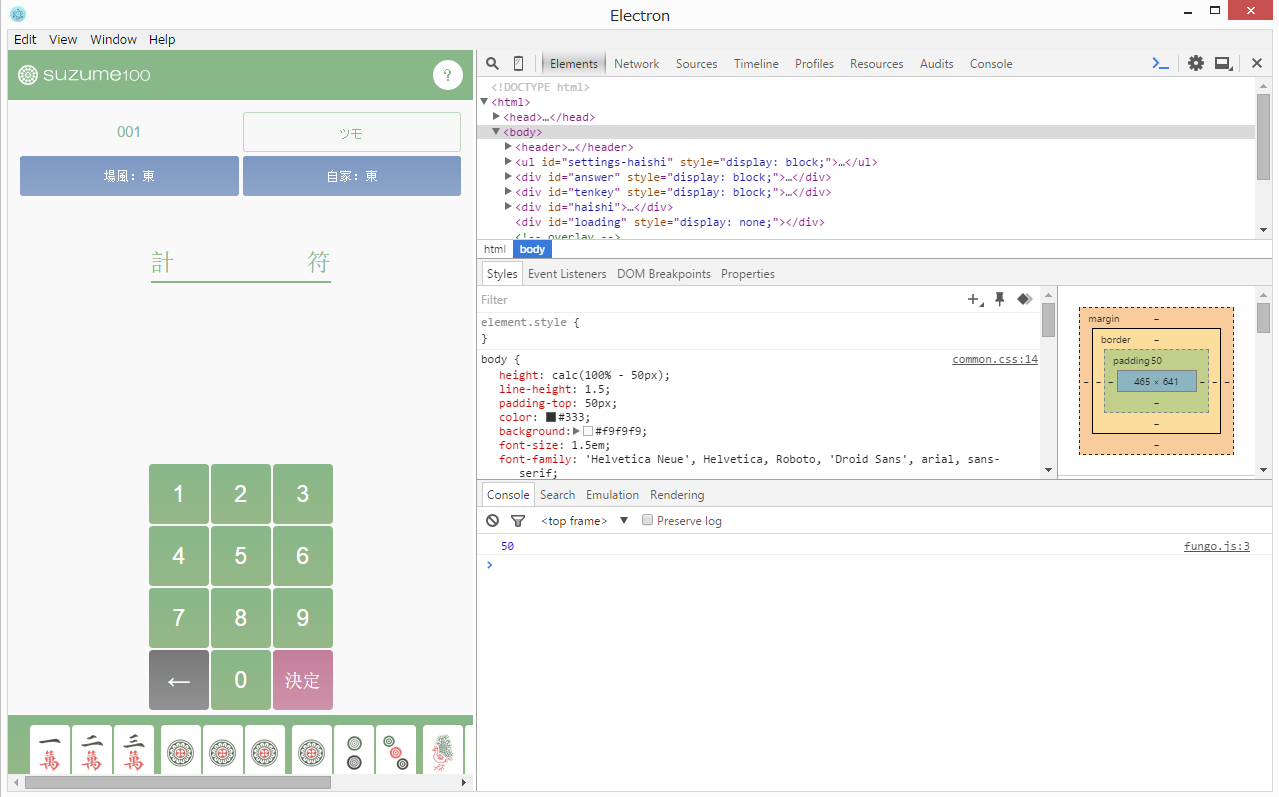
これで実行!
キタキタキタキタ━━━(゚∀゚≡(゚∀゚≡゚∀゚)≡゚∀゚)━━━━!!
前回とれていなかったここのconsole.log()の結果も表示されていますね!
こういうハマりポイントはCSS使った描画とDOM操作なんかをやり慣れていると、すぐイメージわきますね。ああ、要素かぶってる系の問題やな、ってすぐ気づきました。
アプリのときは問題なかったのに、touchイベントと微妙に違うんでしょうか?
もしくは、イベント発火までの時間差なんかもあるのかもしれませんね。
細かいことはわからないけど、これでなんとかなりました。
ε-(´∀`*)ホッ
回答を入力したり、次の問題に進んだりするのも問題ありませんでした!
・・・ところで、ふと思ったのですが。
これ、デスクトップアプリなんだし、キーボードのテンキーで入力したり、Enterキー、Deleteキーとかも使って快適に入力したいですよね(´ε`;)ウーン…
現状、この回答入力欄はただのdivなので、これをinput[type=”number”]にするとか。デスクトップアプリにするには、そういう対策もいるんですね~
こういうのはあらかじめ想定しておいてマウス、キーボード、タッチとどの入力でも扱えるように組んでおくと多方面に展開しやすいと思うんですが、ただ、Androidアプリだったらシステムキーボードが開いちゃう、とかいろいろ起きそう。
ある程度まではワンソースでいけるけど、どこかしら調整は必要になりますね。
さて!
これをパッケージングしたいのですが…
まだ気になることがありましたね。
そう、Milkcocoaをインストールしたときの、あの大量のモジュール…あれって、結局全部必要なんでしょうか?わかりません!
ってことで、実際にMilkcocoaブログに掲載されているサンプルを見てみたいと思います。
ここに掲載されているサンプルのzipを落としてきて、中身を見てみましょう。
リソースのディレクトリ内に、main.jsとかnode_modulesがありました!
するとこのnode_modulesの中にあのmilkcocoaたちが…
ありゃっ
どういうことでしょう・・・
わかりません。
・・・
とりあえず、パッケージングしてみちゃおっか!もしかしたら、パッケージングしたら自動でこうなるのかもよ!?
なっちゃん、ポッケの、いってみよう!やってみよう!
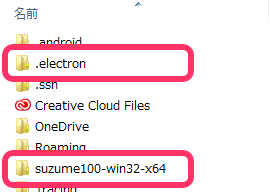
electronと同じ階層にパッケージができました。
中を見てみると
やっぱりそのままパッケージングされてる/(^o^)\
しかも、実行してみると…
動かない!!Σ(゚д゚lll)ガーン
ヘルプボタンも押せないし、はじめるボタンも押せない!
ガ━━(;゚Д゚)━━ン!!
開発中は何食わぬ顔で動いていたというのに。
あっ、ひょっとして、パッケージングしたらjQuery動かなくなるの?
Milkcocoaをインストールしたときのモジュールの多さといい、謎です。
もう、すべて謎です。
もうちょっと勉強が必要そうですね。
Electronがどういうものかっていうのはだいたいわかったので、このシリーズはいったん終わりたいと思います(´・ω・`)
モジュールの置き場所を変えたりjQueryの置き場所も変えたりいろいろしてみて、うまくいったらまた記事書きます!