React使ってSPAを作るよ(21)の続きというか、今回は番外編です!
React v15.0.0にアップデート
これまで作ってきたサイトで使用しているReactのバージョンを上げました。
今まで「0.14.x」~だったのですが、どうやら次からは「15.0.0」と採番されています。
一応package.jsonのバージョン指定も15.0.0に変更しました。
さて、これで何が変わるのかというと…
「第65回 HTML5とか勉強会 ー React最新情報」レポの中でもとりあげた2点が個人的に大きなポイントですね。
data-reactid属性まわり。
それからテキストノードの暗黙ブロック。
具体的に見ていきます。
まずはdata-reactid属性について。
これまでは、DOMに対して、「data-reactid」というdata-カスタム属性が連番で付与されていました。
mapでまわして作ったリストなどではkeyもくっついてました。
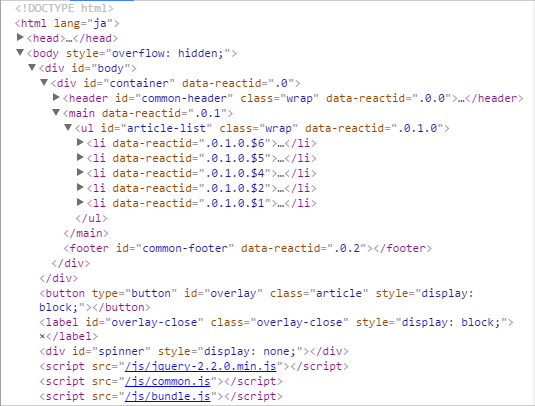
こんな感じのソースになってましたよね。
liひとつずつにdata-reactid属性がついているのがわかります。
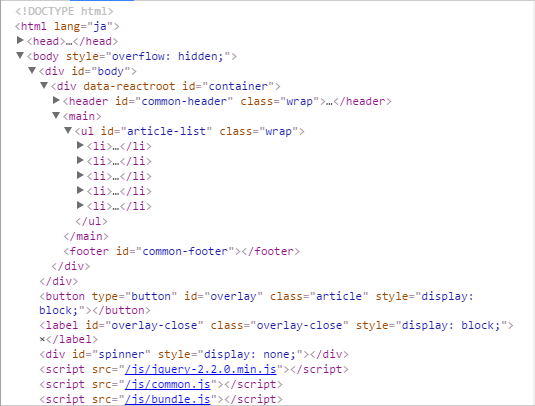
これをv15.0.0にしたらどうなるかというと…
☆。.:*:・’゜ヽ( ´ー`)ノ スッキリ!
よく見ると、rootにあたる親要素に「data-reactroot」というカスタム属性がついていますね。
これひとつで管理されているわけですね~。
そしてもう一点。
兄弟要素のあるテキストノード、つまりこういうやつ。
こういうところに置かれたフレージングコンテンツは、暗黙的なブロックとして扱われます。(ブロックというと紛らわしいですがblock要素ってことではありません)
こちらのページが詳しいしわかりやすいです。
で、以前のReactではこういうテキストノードは、勝手にspan要素として生成されてしまっていました。
まあ、勝手につけてくれて便利っていうポジティブな考え方もあるんですが、想定外の要素が増えてしまうとCSS的には困る場合があります。
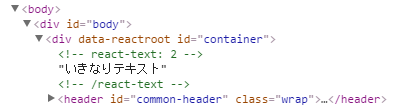
それがv15.0.0では…
こんな感じでコメントがつくように変わりました(∩´∀`)∩ワーイ
(なんで2なんだろ。どこかに1があるのかな)
そもそもReactの吐き出すHTMLコードの文法はきれいなので前のままでも問題はなかったのですが、こうなると俄然美しいですね(;゚∀゚)=3
あ~たまらん(;゚∀゚)=3