CSS編に続き、HTML編です。
DOCTYPE宣言ってなぁに?って言う
実際に聞かれることはあまりありませんが、DOCTYPE宣言おかしいぞって言うと返ってくる率高め。
jsファイルなんかだと、1行目からvar = foo;とか書き始めたりできますが、HTMLは冒頭でDOCTYPEを宣言しなければいけません。
この宣言によって、どのバージョンで記述されているのかを伝え、その書式で解釈するようになっています。
HTML4.01の例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
DTDというのは文書型定義のことで、「Transtionarl」だと「非推奨の要素とかあるかもしれんけどいい感じに解釈しといてよホジホジ(´σ_` ) 」、「Strict」であれば「厳密な書き方でいくからね(`・ω・´)シャキーン」みたいなことになります。(わかりやすくするために書いてるのでマークアップエンジニアのみなさまツッコまないでねw)
ですから、もし下記のようなHTMLがあるとすると
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!--これはStrictの文書型定義--> <!--省略--> <center>中央寄せにしたいな~(・∀・)<center> <font color="red">文字の色赤くしちゃお~(・∀・)</font> <!--省略-->
厳密に書くって宣言しただろ!
centerとか使ってんじゃねーよ!!
配置とか色とかそういうのCSS側で書けよ!
って話になるのです。
この場合、当然ブラウザ側でもエラーになります。
DOCTYPE宣言がないと、ブラウザはたいがい「互換モード」でなんとかあれこれ表示しようとするので、CSSを設定していてもなんだかうまく表示できなかったりしますよ。気を付けましょう。
こちらのページが参考になります。
DOCTYPE宣言について
そして、HTML5のDOCTYPE宣言は
<!DOCTYPE html>
短っ!
あとついでに、文字コードの指定なんかも、4.01だとこんな感じ。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
HTML5ではたったこれだけで( `д´)b オッケー!
<meta charset="UTF-8">
先の書き方でも問題はありませんが、せっかくですからスッキリとさせたいですね。
さて、私が仕事で関わっているプログラマの作ったページのソース見たら、こんなことになってました。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--省略-->
<img src="" alt="" />
・・・どっちやねん!!!
私もHTMLの宣言やhead要素はいちいち暗記していませんので、たいがいほかのページから複製で済ませてしまいますが、HTMLのもっとも基本的な仕様を知らないとこういうファイルが生まれてしまうわけですね。
空タグ(brとかimgといった、<開始タグ>~</終了タグ>で囲まず完結している要素のタグ)も、「/>」で閉じるのはXHTMLの書き方です。
HTML5ではエラーにはならないようですが、4.01では非推奨のためエラーが出ます。
<br>は自由に改行するためのタグだと思っている
(´Д`)ハァ…
とりあえず先に言っておくと、<br><br><br>とかで連続して書いてるの、HTMLの文法に違反してるからね。エラーってことだよ。
W3CのHTML5勧告 br要素
日本語訳(非公式文書)
詩やアドレスのように、実際にコンテンツの一部である改行のため
わかりやすいですね。
見た目を整えるために行を空けたい、という使い方はNG。
HTMLはもともと、論文のデータベースにするために作られたものなので、ただのテキストデータであり、正しくマークアップされた文書構造になるのが当たり前だったんですね。空白行がどうとか、見た目をどうこうするのはHTMLの仕事ではないわけです。
段落の間はどのくらいのmarginにするか、というレイアウトはそのデータベースを表示する媒体(書籍であったり、Webページであったり)次第です。
レイアウトのためにtableを使っている(しかも入れ子にしたりする)
何度も言いますが、HTMLはあくまでもただの文書です。
HTMLにおけるtableというのは、その名の通り表テーブルです。
ものを並べるため、レイアウトのために使用してはいけません。
料金表、比較表、タイムテーブルといった表であれば、もちろん使用してかまいません。その見た目をCSSでどうこうしようが、表の構成が合っていれば問題ないのです。
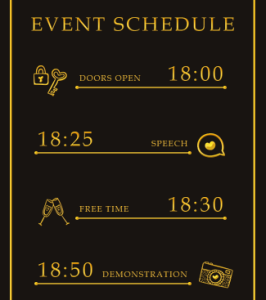
この画像はtredinaのリリースパーティー用に作られたページの一部です。

このタイムテーブル、HTMLのソースはこんな感じ。
<table>
<tr>
<th>DOORS OPEN</th>
<td><time datetime="2015-07-21T18:00">18:00</time></td>
</tr>
<tr>
<th>SPEECH</th>
<td><time datetime="2015-07-21T18:25">18:25</time></td>
</tr>
<tr>
<th>FREE TIME</th>
<td><time datetime="2015-07-21T18:25">18:25</time></td>
</tr>
<!--省略-->
項目を左右互い違いにしたり、もとのテキストを消して画像をつけたりするのはすべてCSS側で行っています。
もし画像などのデザインが何もなくて、このHTMLの文字列だけを見せられても、イベントのプログラムが正しく把握できると思います。
CSS使ってるのにHTML側でb,center,font-sizeとか書く
せっかく「CSSわかるぜ」って言うんだったら、上のテーブルと同じように、文書構造と見た目の装飾は分離しましょう。
まして、HTML5のDOCTYPE宣言しておきながらとっくに使えなくなってるcenterで中央寄せしようとしないでください。
実際に動いているサービスのソースがそんなのだったことを知ったとき…( ´Д`)=3 フゥ
DOM操作するためにdivとかspanとか入れるけど違いがわからない
<span id="id01"> <div id="id02"> <p>テキスト</p> <p>テキスト</p> </div> </span>
…まてまてまて、なんなんですかどうしたんですかなんでspanで挟んじゃったんですか?
「spanってなんにでも使える便利なタグだと思ってた」(実際に言われた)
探した中ではかなりわかりやすかったのでぜひこの記事を参考にしてください。
CSSのせいにする
今回の記事は、閉じタグがないとか入れ子の要素のタグが互い違いになってるとか、そういうコーディング上のミスについてではなく、要素の使い方間違ってるよ、という話でした。
なぜAngular JSはダメなのか?でも触れたように、HTMLというのはプログラム言語と違い、構文エラーがあったとしてもブラウザが自分なりに(そのブラウザの実装状況どおりに)解釈してなんとなく表示してくれるので、エラーに気づきにくいものです。
すべてのブラウザがHTML/CSSの仕様どおりに解釈して描画するようにすべて完璧に実装されていないだけに、同じソースでもブラウザによって表示が異なってしまうのがまた問題をややこしくしますね。
画面が表示されているのに何が問題なんだ?という態度のプログラマさんほど、動的に書き換えるときに構造をさらにおかしくしちゃって「ん?なんで崩れるんだ?CSS直してよ」って言ってくるので付き合いきれません(;´Д`)
あなたが作ろうとしているWebページのマークアップ言語がHTMLと決まっているのなら、そのWebページを構成するもっとも基本的なベースはHTMLです。それを言語の仕様に従って記述していなければ、スタイリングもDOM操作も失敗して当然ですよね。
ヒトでいったら、頭があって、それは頭蓋骨や脳や皮膚や髪の毛で構成されていて、といった遺伝子情報のようなものです。
髪の毛はもともと黒かったりブロンドだったりしますが、それを染めて色を変えたり、長さを変えたり、結んでアレンジしたり、または髪の毛を消してしまう、というデザインもありますね。
毛は毛なんだから同じだろ、といって「すね毛を金髪にする」と指定していたら、頭の上の髪の毛は黒いままです。
しかもそういったデザインができるのは、ヒトに髪の毛という要素があるからこそです。
魚には要素がありませんからね。
「こんなもん自分でも書ける」と勘違いしている人のHTMLは、肺呼吸もできないし地上を歩くこともできない、髪の毛も存在しないのに鱗がある、そんな「へんてこなヒト」なのです。
