前回は肝心なところで途切れてすみません。データを送信・保存するには、push()を使うぞ!ってところまででしたね。
どーん!
var milkcocoa = new MilkCocoa("アプリID.mlkcca.com");
var fungo = milkcocoa.dataStore("fungoData");
//Milkcocoa
function fungoSet(){
var haishi = $('#haishi').html();
var haishiTable = $('#result-haishi-table').html();
var yakuTable = $('#result-yaku-table').html();
fungo.push({
'hora': hora,
'bakaze': bakaze,
'jicha': jicha,
'haishi': haishi,
'haishiTable': haishiTable,
'yakuTable': yakuTable,
'fu': fuResult,
'fan': fan
}, function(err, pushed){
console.log('pushed');
}, function(err) {
console.log(err);
});
}
実際に麻雀点数計算アプリsuzumeで使っているソースをお見せしました。
1行目は、あの1行です。
2行目で、dataStore(“fungoData”);というのが出てきていますね。
この「dataStore」というのが、前回説明したアドレス帳にあたるものです。
ここで既存のデータストアの名前を指定するとそのデータストアを扱うことができます。
もしまだない名前を指定すると、その名前のデータストアが作成されます。
今回は、その中のデータストア「fungoData」を、使いまわしやすいように変数fungoに代入しました。
fungoSet()は、suzumeでエラーもなく無事に計算し終わって、計算結果画面を表示するタイミングで実行するようにしています。
var haishi = $('#haishi').html();
var haishiTable = $('#result-haishi-table').html();
var yakuTable = $('#result-yaku-table').html();
このへんで、実際の計算結果画面のhtmlソースをいったん変数に入れています。
さてここからが本題ですね。
fungo.push({
'hora': hora,
'bakaze': bakaze,
'jicha': jicha,
'haishi': haishi,
'haishiTable': haishiTable,
'yakuTable': yakuTable,
'fu': fuResult,
'fan': fan
}, function(err, pushed){
console.log('pushed');
}, function(err) {
console.log(err);
});
出たーpush()!
fungoというのは、MilkcocoaのデータストアfungoDataのことでしたね。
こいつに、pushするぜ!というわけです。
pushは、データの送信と保存を行うメソッドです。
ここで、「{‘hora’: hora,~}」というデータをpushします。
JSONなんかを扱い慣れている人にはわかりやすいかと思いますが、「{Key: Value,~}」の形で、キーとそれに対する値が一対になっています。
たとえば、
「{‘name’: ‘山田太郎’,’age’: 14}」といった具合です。
valueは数値でもいいし、”で囲われた文字列でも構いません。
Milkcocoaではデータを送信すると、IDとタイムスタンプが自動で付与されます。
これで、今回送信したデータは、
「Id(自動付与)、Timestamp(自動付与)、Value(pushしたデータ)」
という1件のデータになります。
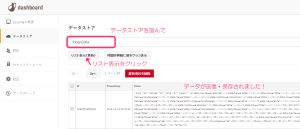
ダッシュボードで見てみましょう。
(∩´∀`)∩ワーイ
なんだかすんなりといきましたね。
もしうまくいかない場合は、errの内容がコンソールログに出てくると思います。
しかしだいたいの場合、そのエラー文を読んでも何をしたらいいかわかりません。
私は全然わかりませんでした。
結局、いろいろサンプル探したりあれこれ試した結果、これまでに説明した手順とこれから続く手順をやったらうまくいきました。
このあと格納したデータを取得してきて表示したりしたいんですが、そこでもつまずきました。
次回以降、データの取得について説明します。
( ゚д゚)ハッ! 黒い画面、全然出てこない!