React使ってSPAを作るよ(18)の続きです。
今回は記事を削除するボタンの実装をします!
ユーザー認証ができたら、「自分が投稿した記事だけ削除できる」ようにしたいですが、まずは記事に削除ボタンをつけて、該当する記事を削除する部分の処理だけ追加します。
まずはボタンのコンポーネントです。
これは簡単ですね。
//記事削除ボタン
var ArticleDelete = React.createClass({
handleDelete: function() {
//ここに記事を削除するときの処理を記述
},
render: function() {
return (
<button className="button02" onClick={this.handleDelete}>この記事を削除する</button>
);
}
});
ボタンをクリックしたらhandleDelete()が実行されるようにします。
今回も同僚がDELETEメソッドで記事を削除できるようにしておいてくれてるので、そのAPIを叩くように実装します。
ということは、type: ‘delete’に変更する必要がありますね。
それから、JSONデータを扱うわけではないのでdata: ‘json’も消してしまいます。
handleDelete()の中に、記事の取得やタグの取得で今まで使ってきた$.ajaxの処理を追加しましょう。
//記事削除ボタン
var ArticleDelete = React.createClass({
handleDelete: function() {
$('#spinner').css('display', 'block');
var t = this;
deleteURL = './api/article/' + this.props.articleID;
console.log(deleteURL);
$.ajax({
type: 'delete',
url: deleteURL,
cache: false,
}).done(function() {
$('.overlay').removeClass('overlay');
tmpURL = '';
$('#overlay').css('display', 'none');
$('#overlay-close').css('display', 'none');
}).fail(function(xhr, status, err) {
console.error(deleteURL, status, err.toString());
$('.overlay').removeClass('overlay');
$('#spinner').css('display', 'none');
$('#overlay').css('display', 'none');
$('#overlay-close').css('display', 'none');
});
},
render: function() {
return (
<button className="button02" onClick={this.handleDelete}>この記事を削除する</button>
);
}
});
jQueryの記述が混ざっていてアレですが、まあやりたいことはわかると思います。
成功したときにリストを更新したいので、tmpURL = ”;とすることで、fetchURL()が反応するようにします。
fetchURL()はどこで出てくるのかというと過去の記事、React使ってSPAを作るよ(17)を参考にしてください。
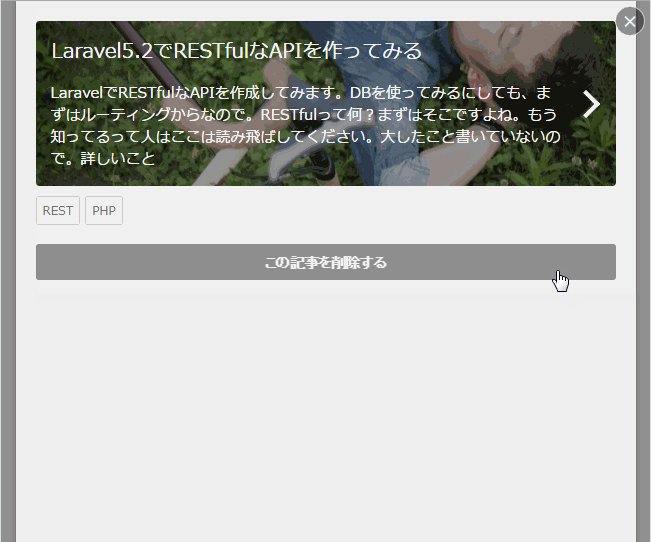
あとはこのボタンを記事コンポーネントに配置するんですが・・・
//記事コンポーネント
var ArticleList = React.createClass({
render: function() {
var articleImage = {
backgroundImage : "url(" + this.props.articleImage + ")"
};
return (
<li>
<article>
<a href={this.props.articleUrl} target="_blank" style={articleImage}>
<h2>{this.props.articleTitle}</h2>
<p>{this.props.articleDescription}</p>
</a>
<TagList data={this.props.articleTag} />
//ここにボタンを追加↓
<ArticleDelete articleID={this.props.articleID}/>
</article>
</li>
);
}
});
これだと、いつでも誰でもボタンが表示されてしまいます。
認証部分が実装できたら、その判定によって表示・非表示を切り替えたいですね。
前回ヘッダの要素を出し分けるためにif文を使ったので、これと同じように変数testがtrueのときは表示、falseのときはコンポーネント自体を呼ばないようにしておきます。
//記事コンポーネント
var ArticleList = React.createClass({
render: function() {
var articleImage = {
backgroundImage : "url(" + this.props.articleImage + ")"
};
return (
<li>
<article>
<a href={this.props.articleUrl} target="_blank" style={articleImage}>
<h2>{this.props.articleTitle}</h2>
<p>{this.props.articleDescription}</p>
</a>
<TagList data={this.props.articleTag} />
{(() => {
if (test === true) {
return <ArticleDelete articleID={this.props.articleID}/>;
}
})()}
</article>
</li>
);
}
});
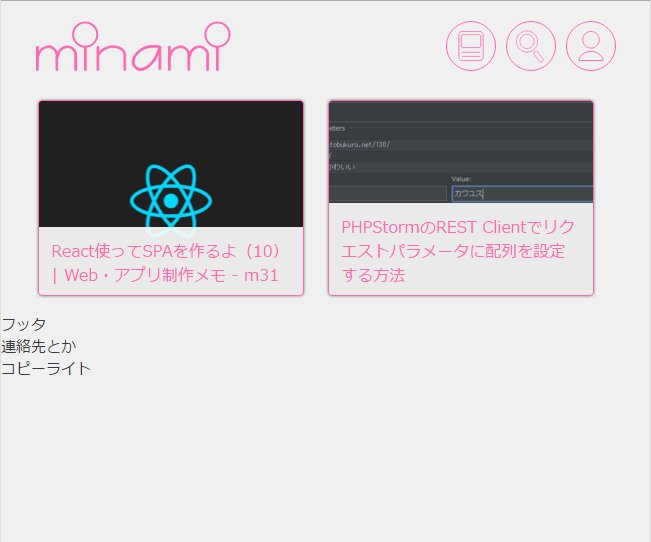
実装してみた結果がこちらです。
ワーイヽ(゚∀゚)メ(゚∀゚)メ(゚∀゚)ノワーイ