ESP-WROOM-02を使ってWi-Fi通信をしたい。
しかも、通信して取得したデータによって、NeoPixelの光り方を変えたい。
先日の記事ではArduinoにFirmataのスケッチを書き込んでNode.js(Johnny-Five)で動かせるようにしましたが、
その場合Wi-Fiで通信するのは、どうしたらいいの?
ってことで挑戦中です。
挑戦中のメモ記事なので今すぐ真似したり何かを解決したいとかいう人向きではないのであしからず…
ESP-WROOM-02をWi-Fiにつないでみる
ぐぐればいくらでも記事が見つかりますので、まずはJavaScriptのことは忘れて自宅Wi-Fiルータにつなげてみました。
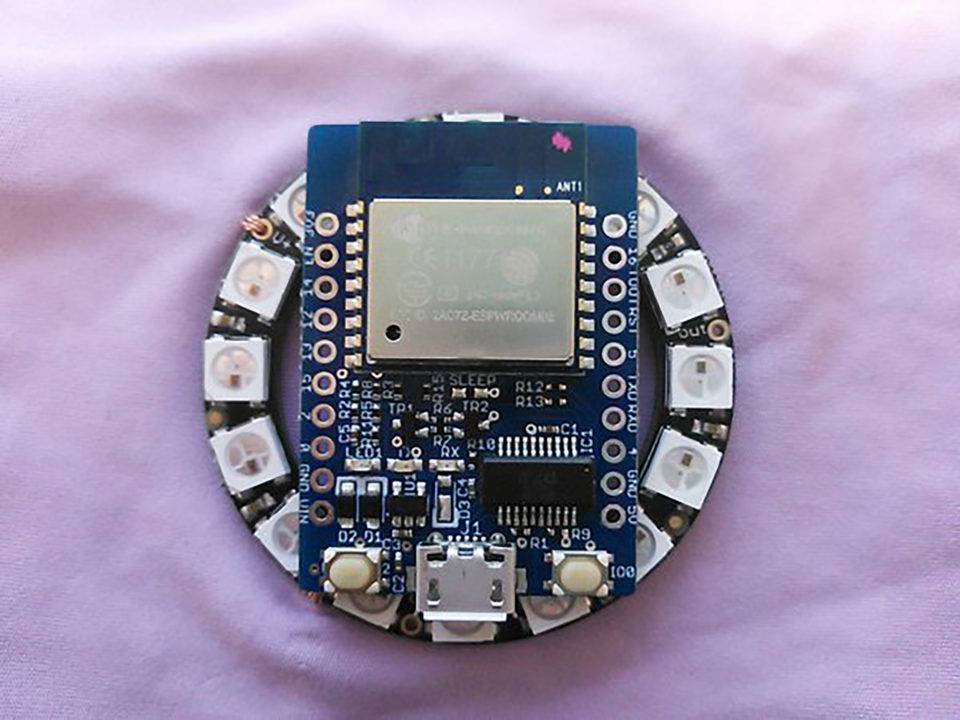
これを使ったらめちゃくちゃ簡単でした。
USBシリアル変換がついているのでただUSBを挿すだけ。
配線もなにもない。
右下のボタンを押しながら書き込みをする、と。
HelloServerのサンプルスケッチを書き込む、ただそれだけ。
で、NeoPixelを動かすのも、Adafruitのライブラリをインクルードしてサンプルスケッチ書き込むだけ。
こないだまでArduinoUnoでやってたことが、こんなに小さなボードでできてしまうんですね!
とりあえずWROOM02は無事なのでこいつでNeoPixelを光らせることはできた。
HelloServerのサンプルスケッチもうまく動いて、ブラウザで確認できた。
このあとどうしたらいいか見当がつかない
https://t.co/cZvdWzRRL5 @YouTubeさんから
— natsumi_m31 (@natsumi_m31) 2015, 11月 21
ちなみに、こんなライブラリを見つけました。
つまり、ESP8266を介して通信して、Johnny-Fiveを使える…
よさそうじゃないですか?
でも、NeoPixelRingは身に着けたい。
となると、ArduinoUnoをぶら下げるわけにもいかないので、やっぱりWROOM02単体で動かしたい!
無理にJSで動かすことにこだわらず、Arduinoプログラミングも覚えていけばいいじゃない。
この際Node.jsを使わずWi-FiとNeoPixelを共存させる
というわけで、ESP8266のサンプルスケッチと、NeoPixelのスケッチをがっちゃんこしようとしたら、まあもうぜんぜんうまくいきませんでした。
エラーが出て、それらしい箇所を消したりしてみてもダメ、そもそもこの言語を知らないから何がどうダメなのかわからない。
いろいろ検索しても日本語の情報が少ない。
たどり着いたのが
「ESP8266とNeoPixel一緒に使おうとするとうまくいかないんだよね~ってわけで調整してみたからね!」
「あなたの環境にあわせて修正して使ってね!」
っていう、ドンピシャな内容!
さっそくコピーさせてもらうと
これは求めていたもの
と思ったんだけど、'writeLEDS' was not declared in this scopeとかエラー出る…
https://t.co/0L0E5TX7CM
— natsumi_m31 (@natsumi_m31) 2015, 11月 21
コンパイル時にどうしてもエラーが出る。
しかも定義してないよとかいうけどちゃんとあるし。
重複して定義している箇所もないし。
何がなんだかわかんないよ!
あとからわかったんですが、setup()、loop()よりもあとに関数が書いてあるとだめっぽい。
ほかにもちょくちょく、どこそこのファイルがダメ~みたいなエラーが出るので、ESP8266のライブラリのファイルを削除して違うバージョンをインストールしたりとか更新したりとかいろいろやりました(ヽ´ω`)
そして、せっかく書いてくれた関数を片っ端から消し、エラーが出なくなるまで関係なさそうなところを削っていきました。
スッキリした状態からNeoPixelの単純な処理をちょろっと書いて、コンパイル。
なんとかesp8266serverとneopixelを共存させられた pic.twitter.com/aB3x42eekN
— natsumi_m31 (@natsumi_m31) 2015, 11月 22
連動はしていませんが、Wi-Fiにつなぐほうの処理とNeoPixelを光らせるほうの処理、まとめて書き込むことに成功。
MilkcocoaSDKも使ってみる
サーバ側の処理の書き方とかがぜんぜんわからないので、Wi-Fi通信で「受けたデータによって」NeoPixelの光り方を変える、ということをどうやったらいいんだろう、と悩む。
さらに、自分のアクションによってほかのユーザのリングも同じように光らせる、とかもしてみたい。
となるとセンサーなどの「値を送る」のもやらないといけない。
そこで、Arduino/ESP8266用のSDKも展開しているMilkcocoaの出番。
ライブラリを読み込んで、サンプルスケッチを書き込みます。
ここでまたコンパイルエラーが出たので、サンプルの下のほうにあるvoid onsend(DataElement elem)とかはsetup()の前に移動しました。
ここまでくるとだんだんエラーの出るポイントがわかってきますね。
サンプルのソース自体に問題があるというより、IDEやライブラリのバージョン違いによる、言語の構文チェックらへんの差異な気がします。
そこさえ気をつければこれこのとおり。
MilkcocoaSDKでsendとonsendができた~
やりたいことが実現できそうな気がしてきた。もっと早く試しておけばよかった(´・ω・`)
問題はこれとNeoPixelが共存できるかどうかだなぁ pic.twitter.com/jiQgPV0Yl3
— natsumi_m31 (@natsumi_m31) 2015, 11月 24
Milkcocoaブログの記事にあった照度とるやつもすんなりうまくいった。
https://t.co/sn1WzbRxo9 pic.twitter.com/NECiBMDon0
— natsumi_m31 (@natsumi_m31) 2015, 11月 25
あっさり!(・∀・)
そしてここで気づくのです。
MilkcocoaのサンプルスケッチだけでWi-Fi通信もできてるんだから、サーバの処理なんて考えなくていいし、あとはただNeoPixel光らせるだけじゃね?
すごいよ、Milkcocoaすごいよ・・・
で、とりあえず照度センサーの値はMilkcocoaとやりとりできているので、onSendでとれた値によってif分岐。NeoPixel用のライブラリを読み込んで、分岐によってLEDの色の設定を変える、とここまでのスケッチを書き込み。
動きません。
照度センサーの値は定期的に送信されていくのですが、LEDが光らない。
ジャンパワイヤを触ったりすると、チカッ!となったりするので接触の問題かな~?とも思ったんですが、実際に書いたスケッチでは1個ずつ順番に点灯するので、そもそもそういう風に動いていない。
しかもときどき照度が著しく低くなったりする。
さらにWROOM02自体のLEDが消えたり、Wi-Fiが切れて再度接続したりする。
これはもう、電力不足なのでは!?
と気づきました。
おそらくNeoPixel側を動かすとき、またはWi-Fiで接続するとき、など急に消費電力が高くなったときに足りなくなって、照度が小さくなってしまうのではないでしょうか…
でもどっちにしても5V電源別でとらないとダメそうだな
そりゃまあ、Wi-Fi接続して連続で照度Milkcocoaに送信しつつonで監視しつつNeoPixelも光らせるのをUSBシリアルじゃ無理だよなごめんな
— natsumi_m31 (@natsumi_m31) 2015, 11月 26
給電を解決する必要がありそう。
というところまで。